|
1800
|
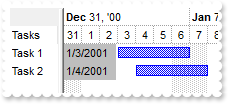
How can I highlight somehow the child bars of a summary bar

local hSummary,hTask,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.Bars.Item("Task").Color = 0xf0f0f0
var_Items = oG2antt.Items
hSummary = var_Items.AddItem("Summary")
var_Items.AddBar(hSummary,"Project Summary","01/02/2001","01/02/2001","")
hTask = var_Items.InsertItem(hSummary,null,"Task A")
var_Items.AddBar(hTask,"Task","01/02/2001","01/05/2001","K1")
hTask = var_Items.InsertItem(hSummary,null,"Task B")
var_Items.AddBar(hTask,"Task","01/04/2001","01/08/2001","K2")
hTask = var_Items.InsertItem(hSummary,null,"Task C")
var_Items.AddBar(hTask,"Task","01/06/2001","01/10/2001","K3")
// var_Items.ExpandItem(hSummary) = true
with (oG2antt)
TemplateDef = [dim var_Items,hSummary]
TemplateDef = var_Items
TemplateDef = hSummary
Template = [var_Items.ExpandItem(hSummary) = True]
endwith
var_Items.DefineSummaryBars(hSummary,"",-1,"<*>")
// var_Items.ItemBar(hSummary,"",34) = 65536
with (oG2antt)
TemplateDef = [dim var_Items,hSummary]
TemplateDef = var_Items
TemplateDef = hSummary
Template = [var_Items.ItemBar(hSummary,"",34) = 65536]
endwith
// var_Items.ItemBar(hSummary,"",35) = 50
with (oG2antt)
TemplateDef = [dim var_Items,hSummary]
TemplateDef = var_Items
TemplateDef = hSummary
Template = [var_Items.ItemBar(hSummary,"",35) = 50]
endwith
oG2antt.EndUpdate()
|
|
1799
|
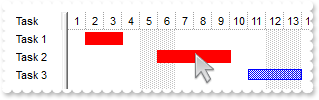
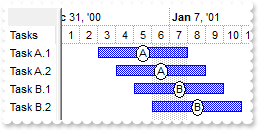
How do I change the color for the selected bars, without showing the frame arround

local oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2002"
var_Chart.SelBarColor = 0x7f0000ff
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 48]
endwith
oG2antt.Columns.Add("Task")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","01/02/2002","01/04/2002","A")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","01/06/2002","01/10/2002","B")
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","01/11/2002","01/14/2002","C")
// var_Items.ItemBar(0,"<A B>",257) = true
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBar(0,"<A B>",257) = True]
endwith
oG2antt.EndUpdate()
|
|
1798
|
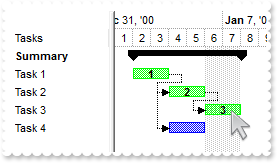
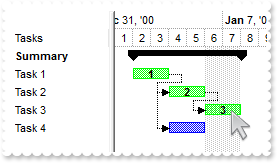
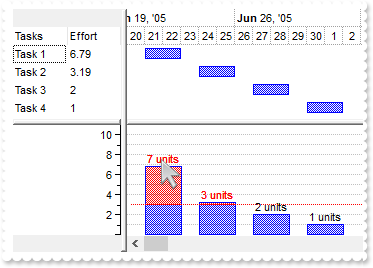
Is it possible to enumerate the activities/bars of critical path

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
BarResize = class::nativeObject_BarResize
endwith
*/
// Occurs when a bar is moved or resized.
function nativeObject_BarResize(Item, Key)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Items.SchedulePDM(Item,Key)
return
local h1,h2,h3,h4,hSummary1,oG2antt,var_Bars,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 96
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 96]
endwith
// var_Chart.Bars.Item("Task").Def(3) = "<%=int(%269) > 0 ? (`<b>` + %269 + `</b>`) : ``%>"
var_Bars = var_Chart.Bars.Item("Task")
with (oG2antt)
TemplateDef = [dim var_Bars]
TemplateDef = var_Bars
Template = [var_Bars.Def(3) = "<%=int(%269) > 0 ? (`<b>` + %269 + `</b>`) : ``%>"]
endwith
var_Items = oG2antt.Items
hSummary1 = var_Items.AddItem("Summary")
// var_Items.ItemBold(hSummary1) = true
with (oG2antt)
TemplateDef = [dim var_Items,hSummary1]
TemplateDef = var_Items
TemplateDef = hSummary1
Template = [var_Items.ItemBold(hSummary1) = True]
endwith
var_Items.AddBar(hSummary1,"Summary","01/02/2001","01/02/2001","sum")
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001")
var_Items.DefineSummaryBars(hSummary1,"sum",h1,"")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/02/2001","01/04/2001")
var_Items.DefineSummaryBars(hSummary1,"sum",h2,"")
var_Items.AddLink("L1",h1,"",h2,"")
h3 = var_Items.AddItem("Task 3")
var_Items.AddBar(h3,"Task","01/02/2001","01/04/2001")
var_Items.DefineSummaryBars(hSummary1,"sum",h3,"")
var_Items.AddLink("L2",h2,"",h3,"")
h4 = var_Items.AddItem("Task 4")
var_Items.AddBar(h4,"Task","01/02/2001","01/04/2001")
var_Items.DefineSummaryBars(hSummary1,"sum",h4,"")
var_Items.AddLink("L3",h1,"",h4,"")
// var_Items.DefSchedulePDM(5) = 65280
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.DefSchedulePDM(5) = 65280]
endwith
var_Items.SchedulePDM(h1,"")
oG2antt.EndUpdate()
|
|
1797
|
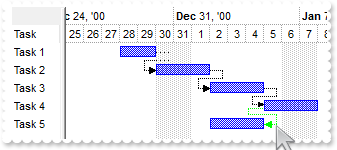
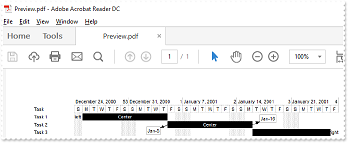
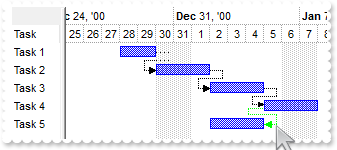
How can I add a SF link

local h1,h2,h3,h4,h5,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "12/25/2000"
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Chart.LevelCount = 2
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/02/2001","01/05/2001","K2")
h3 = var_Items.AddItem("Task 3")
var_Items.AddBar(h3,"Task","01/02/2001","01/05/2001","K3")
h4 = var_Items.AddItem("Task 4")
var_Items.AddBar(h4,"Task","01/02/2001","01/05/2001","K4")
h5 = var_Items.AddItem("Task 5")
var_Items.AddBar(h5,"Task","01/02/2001","01/05/2001","K5")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
var_Items.AddLink("L2",h2,"K2",h3,"K3")
var_Items.AddLink("L3",h3,"K3",h4,"K4")
var_Items.AddLink("L4",h4,"K4",h5,"K5")
// var_Items.Link("L4",6) = 0
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("L4",6) = 0]
endwith
// var_Items.Link("L4",7) = 2
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("L4",7) = 2]
endwith
// var_Items.Link("L4",8) = 65280
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("L4",8) = 65280]
endwith
var_Items.SchedulePDM(0,"K5")
oG2antt.Chart.ShowLinks = 1
oG2antt.EndUpdate()
|
|
1796
|
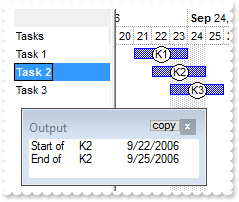
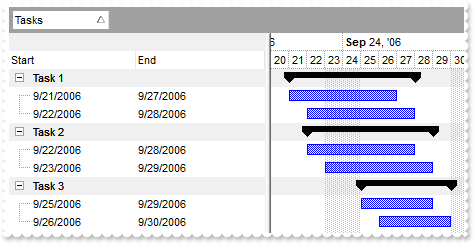
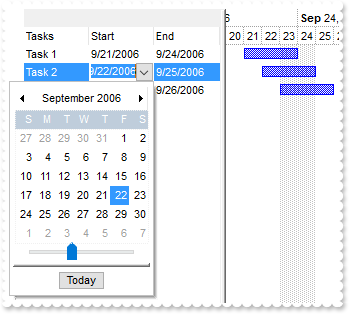
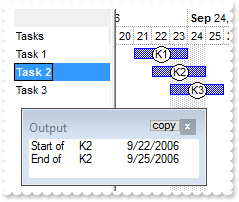
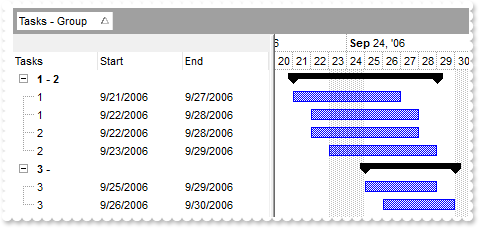
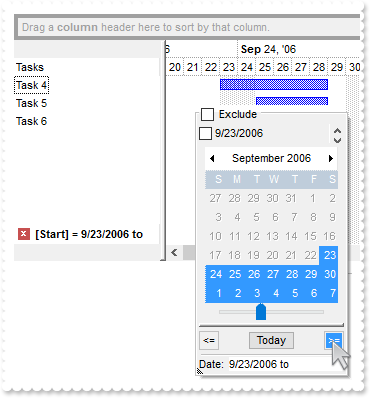
How do I get the Start and End date of a bar

local h,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
oG2antt.Debug = true
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "09/20/2006"
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 96
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 96]
endwith
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","09/21/2006","09/24/2006","K1")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","09/22/2006","09/25/2006","K2")
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","09/23/2006","09/26/2006","K3")
h = var_Items.ItemByIndex(1)
// var_Items.ItemBold(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBold(h) = True]
endwith
? "Start of "
? Str(var_Items.FirstItemBar(h))
? Str(var_Items.ItemBar(h,var_Items.FirstItemBar(h),1))
? "End of "
? Str(var_Items.FirstItemBar(h))
? Str(var_Items.ItemBar(h,var_Items.FirstItemBar(h),2))
oG2antt.EndUpdate()
|
|
1795
|
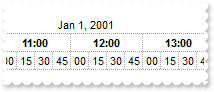
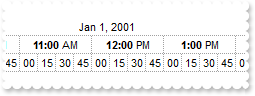
I haven't found options to change/localize (in German, or my current regional settings) the captions/text/strings ( dates, tooltip ) that shows in the chart area (method 2)

local oG2antt,var_Chart
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Chart = oG2antt.Chart
var_Chart.FirstWeekDay = var_Chart.LocFirstWeekDay
var_Chart.MonthNames = var_Chart.LocMonthNames
var_Chart.WeekDays = var_Chart.LocWeekDays
var_Chart.AMPM = var_Chart.LocAMPM
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 0
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 0]
endwith
var_Chart.UnitScale = 4096
|
|
1794
|
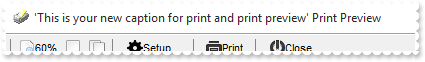
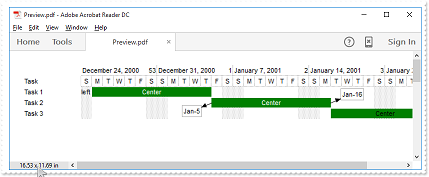
Is it possible to change caption of the print and print preview, as it just says "Untitled Document", but I cant find the code that writes this caption

local h1,h2,oG2antt,var_Items,var_Print
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
oG2antt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/05/2001","01/07/2001","K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
oG2antt.EndUpdate()
var_Print = new OleAutoClient("Exontrol.Print")
var_Print.Caption = "This is your new caption for print and print preview"
var_Print.AutoRelease = false
var_Print.PrintExt = oG2antt
var_Print.Preview()
|
|
1793
|
Is it possible to specify the A4 paper size for the print preview
local h1,h2,oG2antt,var_Items,var_Print
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
oG2antt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/05/2001","01/07/2001","K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
oG2antt.EndUpdate()
var_Print = new OleAutoClient("Exontrol.Print")
// var_Print.Settings(0) = 9
with (oG2antt)
TemplateDef = [dim var_Print]
TemplateDef = var_Print
Template = [var_Print.Settings(0) = 9]
endwith
var_Print.AutoRelease = false
var_Print.PrintExt = oG2antt
var_Print.Preview()
|
|
1792
|
Is it possible to tell the print preview to open up in "landscape mode" by default, not in "portrait mode"
local h1,h2,oG2antt,var_Items,var_Print
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
oG2antt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/05/2001","01/07/2001","K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
oG2antt.EndUpdate()
var_Print = new OleAutoClient("Exontrol.Print")
var_Print.PageOrientation = 2
var_Print.AutoRelease = false
var_Print.PrintExt = oG2antt
var_Print.Preview()
|
|
1791
|
How do I prevent a caption outside the bar from overlapping other bars

local h,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.ScrollBySingleLine = true
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Chart.Bars.Copy("Task","Default-Task")
var_Chart.Bars.Item("Task").OverlaidType = 4611 /*exOverlaidBarsIncludeCaption | exOverlaidBarsStackAutoArrange | exOverlaidBarsStack*/
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task","01/02/2001","01/04/2001","A1","task")
// var_Items.ItemBar(h,"A1",4) = 18
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"A1",4) = 18]
endwith
var_Items.AddBar(h,"Task","01/06/2001","01/10/2001","A2","task")
// var_Items.ItemBar(h,"A2",4) = 16
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"A2",4) = 16]
endwith
h = var_Items.AddItem("Task 2")
var_Items.AddBar(h,"Default-Task","01/02/2001","01/04/2001","A1","task")
// var_Items.ItemBar(h,"A1",4) = 18
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"A1",4) = 18]
endwith
var_Items.AddBar(h,"Default-Task","01/06/2001","01/10/2001","A2","task")
// var_Items.ItemBar(h,"A2",4) = 16
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"A2",4) = 16]
endwith
oG2antt.EndUpdate()
|
|
1790
|
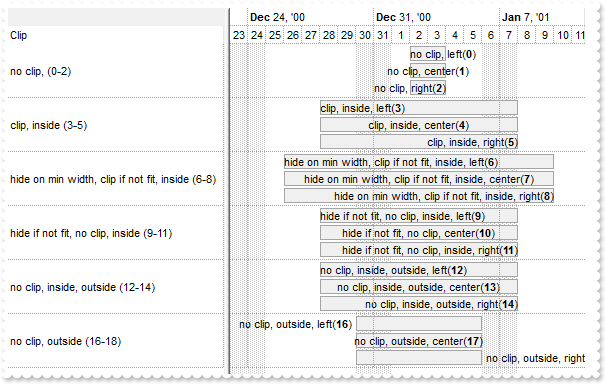
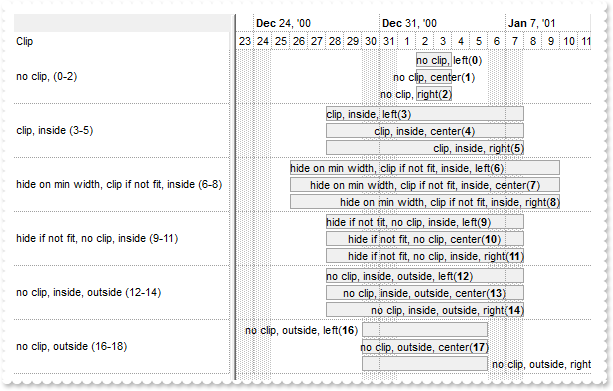
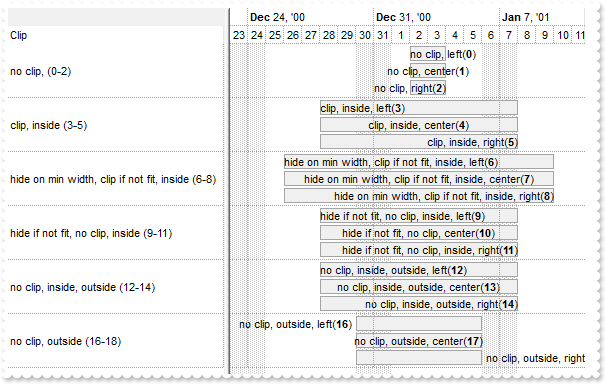
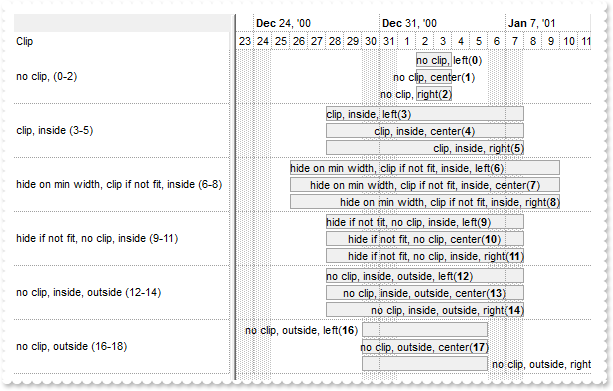
How do I clip/hide/align the bar's extra-caption/text based on the bar's size/width/length

local h,oG2antt,var_Bar,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Clip")
oG2antt.ScrollBySingleLine = true
oG2antt.DrawGridLines = -2
var_Chart = oG2antt.Chart
var_Chart.AllowResizeChart = 6 /*exAllowResizeChartMiddle | exAllowResizeChartHeader*/
var_Chart.DrawGridLines = -2
var_Chart.FirstVisibleDate = "12/23/2000"
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 216
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 216]
endwith
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.Pattern = 32
var_Bar.Color = 0xa4a4a4
var_Bar.StartColor = 0xf0f0f0
var_Bar.EndColor = var_Bar.StartColor
var_Bar.OverlaidType = 4611 /*exOverlaidBarsIncludeCaption | exOverlaidBarsStackAutoArrange | exOverlaidBarsStack*/
var_Bar.Height = 15
var_Chart.MinUnitWidth = var_Chart.UnitWidth
var_Items = oG2antt.Items
h = var_Items.AddItem("no clip, (0-2)")
var_Items.AddBar(h,"Task","01/02/2001","01/04/2001","K1")
// var_Items.ItemBar(h,"K1",44) = "no clip, right(<b>2</b>)"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",44) = "no clip, right(<b>2</b>)"]
endwith
// var_Items.ItemBar(h,"K1",45) = 2
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",45) = 2]
endwith
var_Items.AddBar(h,"Task","01/02/2001","01/04/2001","K2")
// var_Items.ItemBar(h,"K2",44) = "no clip, center(<b>1</b>)"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K2",44) = "no clip, center(<b>1</b>)"]
endwith
// var_Items.ItemBar(h,"K2",45) = 1
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K2",45) = 1]
endwith
var_Items.AddBar(h,"Task","01/02/2001","01/04/2001","K3","")
// var_Items.ItemBar(h,"K3",44) = "no clip, left(<b>0</b>)"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K3",44) = "no clip, left(<b>0</b>)"]
endwith
// var_Items.ItemBar(h,"K3",45) = 0
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K3",45) = 0]
endwith
h = var_Items.AddItem("clip, inside (3-5)")
var_Items.AddBar(h,"Task","12/28/2000","01/08/2001","K1")
// var_Items.ItemBar(h,"K1",44) = "clip, inside, right(<b>5</b>)"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",44) = "clip, inside, right(<b>5</b>)"]
endwith
// var_Items.ItemBar(h,"K1",45) = 5
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",45) = 5]
endwith
var_Items.AddBar(h,"Task","12/28/2000","01/08/2001","K2")
// var_Items.ItemBar(h,"K2",44) = "clip, inside, center(<b>4</b>)"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K2",44) = "clip, inside, center(<b>4</b>)"]
endwith
// var_Items.ItemBar(h,"K2",45) = 4
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K2",45) = 4]
endwith
var_Items.AddBar(h,"Task","12/28/2000","01/08/2001","K3")
// var_Items.ItemBar(h,"K3",44) = "clip, inside, left(<b>3</b>)"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K3",44) = "clip, inside, left(<b>3</b>)"]
endwith
// var_Items.ItemBar(h,"K3",45) = 3
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K3",45) = 3]
endwith
h = var_Items.AddItem("hide on min width, clip if not fit, inside (6-8)")
var_Items.AddBar(h,"Task","12/26/2000","01/10/2001","K1")
// var_Items.ItemBar(h,"K1",44) = "hide on min width, clip if not fit, inside, right(<b>8</b>)"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",44) = "hide on min width, clip if not fit, inside, right(<b>8</b>)"]
endwith
// var_Items.ItemBar(h,"K1",45) = 8
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",45) = 8]
endwith
var_Items.AddBar(h,"Task","12/26/2000","01/10/2001","K2")
// var_Items.ItemBar(h,"K2",44) = "hide on min width, clip if not fit, inside, center(<b>7</b>)"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K2",44) = "hide on min width, clip if not fit, inside, center(<b>7</b>)"]
endwith
// var_Items.ItemBar(h,"K2",45) = 7
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K2",45) = 7]
endwith
var_Items.AddBar(h,"Task","12/26/2000","01/10/2001","K3")
// var_Items.ItemBar(h,"K3",44) = "hide on min width, clip if not fit, inside, left(<b>6</b>)"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K3",44) = "hide on min width, clip if not fit, inside, left(<b>6</b>)"]
endwith
// var_Items.ItemBar(h,"K3",45) = 6
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K3",45) = 6]
endwith
h = var_Items.AddItem("hide if not fit, no clip, inside (9-11)")
var_Items.AddBar(h,"Task","12/28/2000","01/08/2001","K1")
// var_Items.ItemBar(h,"K1",44) = "hide if not fit, no clip, inside, right(<b>11</b>)"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",44) = "hide if not fit, no clip, inside, right(<b>11</b>)"]
endwith
// var_Items.ItemBar(h,"K1",45) = 11
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",45) = 11]
endwith
var_Items.AddBar(h,"Task","12/28/2000","01/08/2001","K2")
// var_Items.ItemBar(h,"K2",44) = "hide if not fit, no clip, center(<b>10</b>)"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K2",44) = "hide if not fit, no clip, center(<b>10</b>)"]
endwith
// var_Items.ItemBar(h,"K2",45) = 10
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K2",45) = 10]
endwith
var_Items.AddBar(h,"Task","12/28/2000","01/08/2001","K3")
// var_Items.ItemBar(h,"K3",44) = "hide if not fit, no clip, inside, left(<b>9</b>)"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K3",44) = "hide if not fit, no clip, inside, left(<b>9</b>)"]
endwith
// var_Items.ItemBar(h,"K3",45) = 9
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K3",45) = 9]
endwith
h = var_Items.AddItem("no clip, inside, outside (12-14)")
var_Items.AddBar(h,"Task","12/28/2000","01/08/2001","K1")
// var_Items.ItemBar(h,"K1",44) = "no clip, inside, outside, right(<b>14</b>)"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",44) = "no clip, inside, outside, right(<b>14</b>)"]
endwith
// var_Items.ItemBar(h,"K1",45) = 14
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",45) = 14]
endwith
var_Items.AddBar(h,"Task","12/28/2000","01/08/2001","K2")
// var_Items.ItemBar(h,"K2",44) = "no clip, inside, outside, center(<b>13</b>)"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K2",44) = "no clip, inside, outside, center(<b>13</b>)"]
endwith
// var_Items.ItemBar(h,"K2",45) = 13
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K2",45) = 13]
endwith
var_Items.AddBar(h,"Task","12/28/2000","01/08/2001","K3")
// var_Items.ItemBar(h,"K3",44) = "no clip, inside, outside, left(<b>12</b>)"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K3",44) = "no clip, inside, outside, left(<b>12</b>)"]
endwith
// var_Items.ItemBar(h,"K3",45) = 12
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K3",45) = 12]
endwith
h = var_Items.AddItem("no clip, outside (16-18)")
var_Items.AddBar(h,"Task","12/30/2000","01/06/2001","K1")
// var_Items.ItemBar(h,"K1",44) = "no clip, outside, right(<b>18</b>)"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",44) = "no clip, outside, right(<b>18</b>)"]
endwith
// var_Items.ItemBar(h,"K1",45) = 18
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",45) = 18]
endwith
var_Items.AddBar(h,"Task","12/30/2000","01/06/2001","K2")
// var_Items.ItemBar(h,"K2",44) = "no clip, outside, center(<b>17</b>)"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K2",44) = "no clip, outside, center(<b>17</b>)"]
endwith
// var_Items.ItemBar(h,"K2",45) = 17
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K2",45) = 17]
endwith
var_Items.AddBar(h,"Task","12/30/2000","01/06/2001","K3")
// var_Items.ItemBar(h,"K3",44) = "no clip, outside, left(<b>16</b>)"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K3",44) = "no clip, outside, left(<b>16</b>)"]
endwith
// var_Items.ItemBar(h,"K3",45) = 16
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K3",45) = 16]
endwith
oG2antt.EndUpdate()
|
|
1789
|
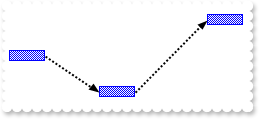
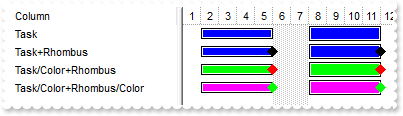
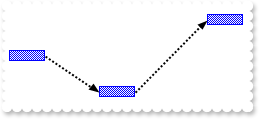
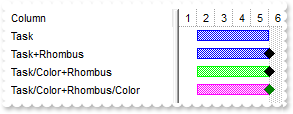
What options do I have to show the links between bars (rectangular SEV, starts vertically, ends vertically)

local h1,h2,h3,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.AntiAliasing = true
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Chart.NonworkingDays = 0
var_Chart.LinksWidth = 2
var_Items = oG2antt.Items
var_Items.AddItem("")
h3 = var_Items.AddItem("Task 3")
var_Items.AddItem("")
var_Items.AddBar(h3,"Task","01/13/2001","01/15/2001","K3")
h1 = var_Items.AddItem("Task 1")
var_Items.AddItem("")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/07/2001","01/09/2001","K2")
var_Items.AddItem("")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
var_Items.AddLink("L2",h2,"K2",h3,"K3")
// var_Items.Link("<*>",15) = 5
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("<*>",15) = 5]
endwith
oG2antt.EndUpdate()
|
|
1788
|
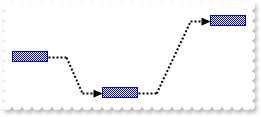
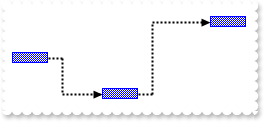
What options do I have to show the links between bars (rectangular SV, starts vertically, ends horizontally)

local h1,h2,h3,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.AntiAliasing = true
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Chart.NonworkingDays = 0
var_Chart.LinksWidth = 2
var_Items = oG2antt.Items
var_Items.AddItem("")
h3 = var_Items.AddItem("Task 3")
var_Items.AddItem("")
var_Items.AddBar(h3,"Task","01/13/2001","01/15/2001","K3")
h1 = var_Items.AddItem("Task 1")
var_Items.AddItem("")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/07/2001","01/09/2001","K2")
var_Items.AddItem("")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
var_Items.AddLink("L2",h2,"K2",h3,"K3")
// var_Items.Link("<*>",15) = 4
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("<*>",15) = 4]
endwith
oG2antt.EndUpdate()
|
|
1787
|
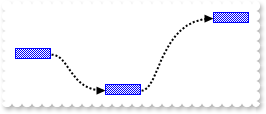
What options do I have to show the links between bars (rectangular EV, starts horizontally, ends vertically)

local h1,h2,h3,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.AntiAliasing = true
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Chart.NonworkingDays = 0
var_Chart.LinksWidth = 2
var_Items = oG2antt.Items
var_Items.AddItem("")
h3 = var_Items.AddItem("Task 3")
var_Items.AddItem("")
var_Items.AddBar(h3,"Task","01/13/2001","01/15/2001","K3")
h1 = var_Items.AddItem("Task 1")
var_Items.AddItem("")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/07/2001","01/09/2001","K2")
var_Items.AddItem("")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
var_Items.AddLink("L2",h2,"K2",h3,"K3")
// var_Items.Link("<*>",15) = 3
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("<*>",15) = 3]
endwith
oG2antt.EndUpdate()
|
|
1786
|
What options do I have to show the links between bars (straight)

local h1,h2,h3,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.AntiAliasing = true
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Chart.NonworkingDays = 0
var_Chart.LinksWidth = 2
var_Items = oG2antt.Items
var_Items.AddItem("")
h3 = var_Items.AddItem("Task 3")
var_Items.AddItem("")
var_Items.AddBar(h3,"Task","01/13/2001","01/15/2001","K3")
h1 = var_Items.AddItem("Task 1")
var_Items.AddItem("")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/07/2001","01/09/2001","K2")
var_Items.AddItem("")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
var_Items.AddLink("L2",h2,"K2",h3,"K3")
// var_Items.Link("<*>",15) = 2
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("<*>",15) = 2]
endwith
oG2antt.EndUpdate()
|
|
1785
|
What options do I have to show the links between bars (direct)

local h1,h2,h3,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.AntiAliasing = true
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Chart.NonworkingDays = 0
var_Chart.LinksWidth = 2
var_Items = oG2antt.Items
var_Items.AddItem("")
h3 = var_Items.AddItem("Task 3")
var_Items.AddItem("")
var_Items.AddBar(h3,"Task","01/13/2001","01/15/2001","K3")
h1 = var_Items.AddItem("Task 1")
var_Items.AddItem("")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/07/2001","01/09/2001","K2")
var_Items.AddItem("")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
var_Items.AddLink("L2",h2,"K2",h3,"K3")
// var_Items.Link("<*>",15) = 1
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("<*>",15) = 1]
endwith
oG2antt.EndUpdate()
|
|
1784
|
What options do I have to show the links between bars (round)

local h1,h2,h3,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.AntiAliasing = true
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Chart.NonworkingDays = 0
var_Chart.LinksWidth = 2
var_Items = oG2antt.Items
var_Items.AddItem("")
h3 = var_Items.AddItem("Task 3")
var_Items.AddItem("")
var_Items.AddBar(h3,"Task","01/13/2001","01/15/2001","K3")
h1 = var_Items.AddItem("Task 1")
var_Items.AddItem("")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/07/2001","01/09/2001","K2")
var_Items.AddItem("")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
var_Items.AddLink("L2",h2,"K2",h3,"K3")
// var_Items.Link("<*>",15) = -1
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("<*>",15) = -1]
endwith
oG2antt.EndUpdate()
|
|
1783
|
What options do I have to show the links between bars (rectangular, default)

local h1,h2,h3,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.AntiAliasing = true
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Chart.NonworkingDays = 0
var_Chart.LinksWidth = 2
var_Items = oG2antt.Items
var_Items.AddItem("")
h3 = var_Items.AddItem("Task 3")
var_Items.AddItem("")
var_Items.AddBar(h3,"Task","01/13/2001","01/15/2001","K3")
h1 = var_Items.AddItem("Task 1")
var_Items.AddItem("")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/07/2001","01/09/2001","K2")
var_Items.AddItem("")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
var_Items.AddLink("L2",h2,"K2",h3,"K3")
// var_Items.Link("<*>",15) = 0
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("<*>",15) = 0]
endwith
oG2antt.EndUpdate()
|
|
1782
|
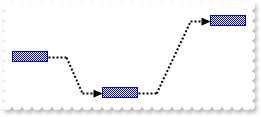
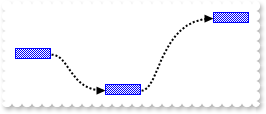
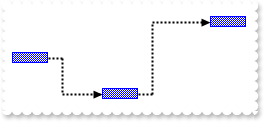
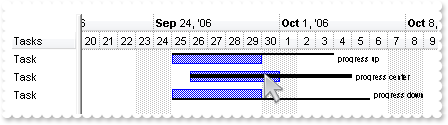
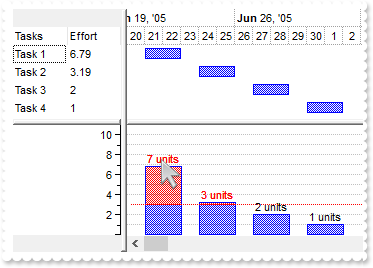
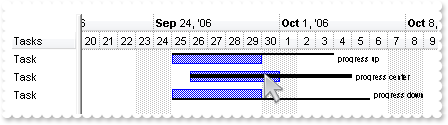
I have a question about whether the control has the functionality to add two bars on the same item, as one would correspond to the item bar and another bar their progress, but progress is required to show dividedly at different times outside the activity bar item

local h,oG2antt,var_Bar,var_Bar1,var_Bar2,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
oG2antt.BackColorLevelHeader = oG2antt.BackColor
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = "09/20/2006"
// var_Chart.PaneWidth(false) = 64
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 64]
endwith
var_Bar = var_Chart.Bars.Copy("Progress","TProgressD")
// var_Bar.Def(4) = 18
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Def(4) = 18]
endwith
var_Bar.Shape = 20
var_Bar1 = var_Chart.Bars.Copy("Progress","TProgressC")
// var_Bar1.Def(4) = 18
with (oG2antt)
TemplateDef = [dim var_Bar1]
TemplateDef = var_Bar1
Template = [var_Bar1.Def(4) = 18]
endwith
var_Bar2 = var_Chart.Bars.Copy("Progress","TProgressU")
// var_Bar2.Def(4) = 18
with (oG2antt)
TemplateDef = [dim var_Bar2]
TemplateDef = var_Bar2
Template = [var_Bar2.Def(4) = 18]
endwith
var_Bar2.Shape = 18
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task","09/25/2006","09/30/2006","T1")
var_Items.AddBar(h,"TProgressU","09/25/2006","10/04/2006","TP1")
var_Items.GroupBars(h,"T1",true,h,"TP1",true,3)
// var_Items.ItemBar(h,"TP1",3) = "<font ;6>progress up"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"TP1",3) = "<font ;6>progress up"]
endwith
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task","09/26/2006","10/01/2006","T2")
var_Items.AddBar(h,"TProgressC","09/26/2006","10/05/2006","TP2")
var_Items.GroupBars(h,"T2",true,h,"TP2",true,3)
// var_Items.ItemBar(h,"TP2",3) = "<font ;6>progress center"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"TP2",3) = "<font ;6>progress center"]
endwith
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task","09/25/2006","09/30/2006","T3")
var_Items.AddBar(h,"TProgressD","09/25/2006","10/06/2006","TP3")
var_Items.GroupBars(h,"T3",true,h,"TP3",true,3)
// var_Items.ItemBar(h,"TP3",3) = "<font ;6>progress down"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"TP3",3) = "<font ;6>progress down"]
endwith
oG2antt.EndUpdate()
|
|
1781
|
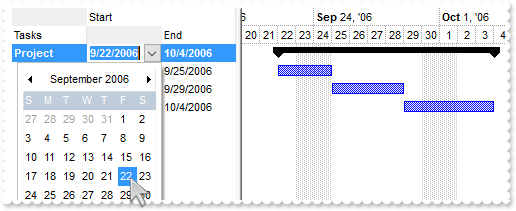
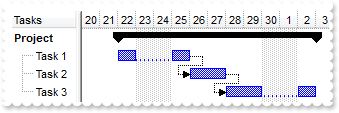
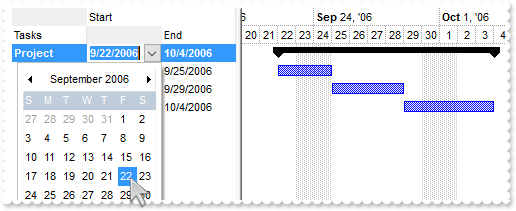
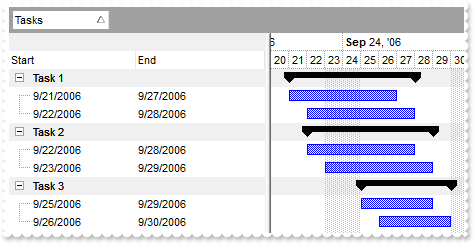
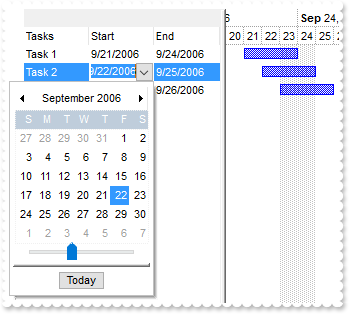
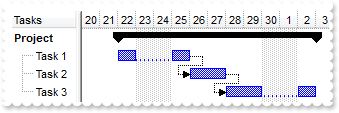
I have a column of date-type, the question is how can I move the associated bar, instead of resizing it (summary, inclusive, working)

local h,h1,h2,h3,oG2antt,var_Bar,var_Bar1,var_Bars,var_Chart,var_Column,var_Column1,var_Columns,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = false
oG2antt.Indent = 11
oG2antt.HasLines = 1
oG2antt.Items.AllowCellValueToItemBar = true
var_Columns = oG2antt.Columns
var_Columns.Add("Tasks")
var_Column = var_Columns.Add("Start")
// var_Column.Def(18) = 544
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(18) = 544]
endwith
var_Column.Editor.EditType = 7
var_Column.LevelKey = 1
var_Column1 = var_Columns.Add("End")
// var_Column1.Def(18) = 546
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(18) = 546]
endwith
var_Column1.Editor.EditType = 7
var_Column1.LevelKey = 1
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "09/20/2006"
var_Chart.AllowLinkBars = false
var_Chart.AllowCreateBar = 0
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 224
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 224]
endwith
var_Bars = var_Chart.Bars
var_Bar = var_Bars.Add("Underline")
var_Bar.Color = 0xff0000
var_Bar.Shape = 20
var_Bar1 = var_Bars.Add("Task:Underline")
var_Bar1.Shortcut = "T"
// var_Bar1.Def(20) = true
with (oG2antt)
TemplateDef = [dim var_Bar1]
TemplateDef = var_Bar1
Template = [var_Bar1.Def(20) = True]
endwith
var_Items = oG2antt.Items
h = var_Items.AddItem("Project")
var_Items.AddBar(h,"Summary","09/21/2006","10/03/2006")
h1 = var_Items.InsertItem(h,null,"Task 1")
var_Items.AddBar(h1,"T","09/21/2006","09/24/2006")
h2 = var_Items.InsertItem(h,null,"Task 2")
var_Items.AddBar(h2,"T","09/24/2006","09/28/2006")
h3 = var_Items.InsertItem(h,null,"Task 3")
var_Items.AddBar(h3,"T","09/28/2006","10/03/2006")
var_Items.DefineSummaryBars(h,"",h1,"")
var_Items.DefineSummaryBars(h,"",h2,"")
var_Items.DefineSummaryBars(h,"",h3,"")
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
// var_Items.ItemBold(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBold(h) = True]
endwith
// var_Items.ItemBar(h,"",544) = "09/22/2006"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",544) = #9/22/2006#]
endwith
oG2antt.EndUpdate()
|
|
1780
|
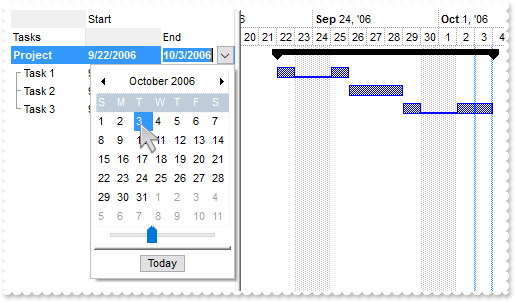
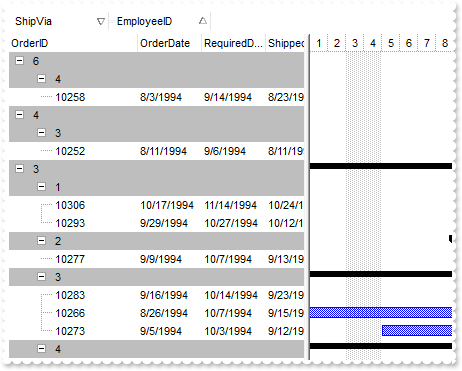
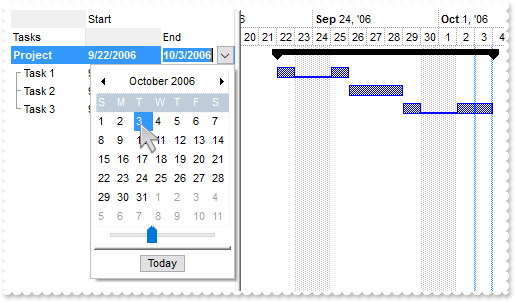
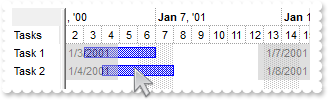
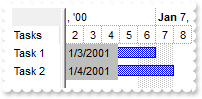
I have a column of date-type, the question is how can I move the associated bar, instead of resizing it (summary)

local h,h1,h2,h3,oG2antt,var_Chart,var_Column,var_Column1,var_Columns,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = false
oG2antt.Indent = 11
oG2antt.HasLines = 1
oG2antt.Items.AllowCellValueToItemBar = true
var_Columns = oG2antt.Columns
var_Columns.Add("Tasks")
var_Column = var_Columns.Add("Start")
// var_Column.Def(18) = 544
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(18) = 544]
endwith
var_Column.Editor.EditType = 7
var_Column.LevelKey = 1
var_Column1 = var_Columns.Add("End")
// var_Column1.Def(18) = 545
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(18) = 545]
endwith
var_Column1.Editor.EditType = 7
var_Column1.LevelKey = 1
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "09/20/2006"
var_Chart.AllowLinkBars = false
var_Chart.AllowCreateBar = 0
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 224
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 224]
endwith
var_Items = oG2antt.Items
h = var_Items.AddItem("Project")
var_Items.AddBar(h,"Summary","09/21/2006","10/03/2006")
h1 = var_Items.InsertItem(h,null,"Task 1")
var_Items.AddBar(h1,"Task","09/21/2006","09/24/2006")
h2 = var_Items.InsertItem(h,null,"Task 2")
var_Items.AddBar(h2,"Task","09/24/2006","09/28/2006")
h3 = var_Items.InsertItem(h,null,"Task 3")
var_Items.AddBar(h3,"Task","09/28/2006","10/03/2006")
var_Items.DefineSummaryBars(h,"",h1,"")
var_Items.DefineSummaryBars(h,"",h2,"")
var_Items.DefineSummaryBars(h,"",h3,"")
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
// var_Items.ItemBold(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBold(h) = True]
endwith
// var_Items.ItemBar(h,"",544) = "09/22/2006"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",544) = #9/22/2006#]
endwith
oG2antt.EndUpdate()
|
|
1779
|
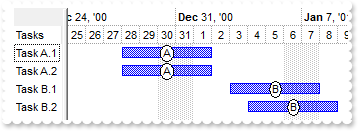
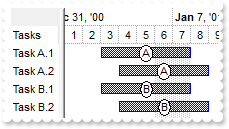
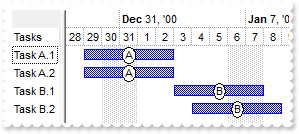
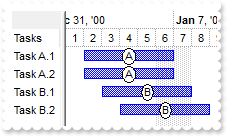
Is it possible to programmatically move all bars of specified key to end at specified date (inclusive)

local oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Debug = true
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task A.1"),"Task","01/01/2001","01/06/2001","A")
var_Items.AddBar(var_Items.AddItem("Task A.2"),"Task","01/02/2001","01/07/2001","A")
var_Items.AddBar(var_Items.AddItem("Task B.1"),"Task","01/03/2001","01/08/2001","B")
var_Items.AddBar(var_Items.AddItem("Task B.2"),"Task","01/04/2001","01/09/2001","B")
// var_Items.ItemBar(0,"<A*>",546) = "01/02/2001"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBar(0,"<A*>",546) = #1/2/2001#]
endwith
oG2antt.EndUpdate()
|
|
1778
|
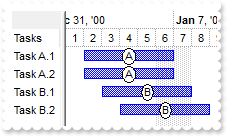
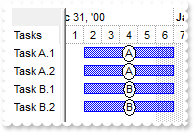
Is it possible to programmatically move all bars to end at specified date (inclusive)

local oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Debug = true
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task A.1"),"Task","01/01/2001","01/06/2001","A")
var_Items.AddBar(var_Items.AddItem("Task A.2"),"Task","01/02/2001","01/07/2001","A")
var_Items.AddBar(var_Items.AddItem("Task B.1"),"Task","01/03/2001","01/08/2001","B")
var_Items.AddBar(var_Items.AddItem("Task B.2"),"Task","01/04/2001","01/09/2001","B")
// var_Items.ItemBar(0,"<*>",546) = "01/02/2001"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBar(0,"<*>",546) = #1/2/2001#]
endwith
oG2antt.EndUpdate()
|
|
1777
|
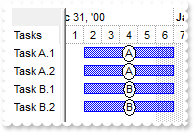
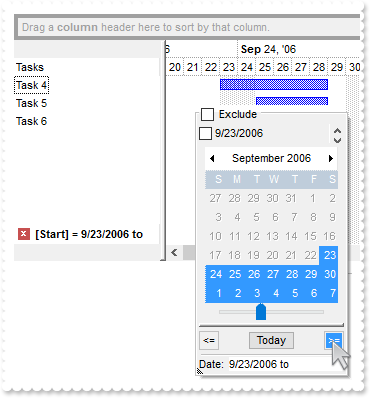
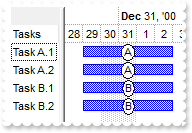
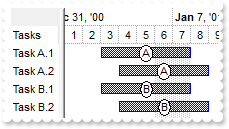
Is it possible to programmatically move all bars of specified key to end at specified date

local oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Debug = true
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task A.1"),"Task","01/01/2001","01/06/2001","A")
var_Items.AddBar(var_Items.AddItem("Task A.2"),"Task","01/02/2001","01/07/2001","A")
var_Items.AddBar(var_Items.AddItem("Task B.1"),"Task","01/03/2001","01/08/2001","B")
var_Items.AddBar(var_Items.AddItem("Task B.2"),"Task","01/04/2001","01/09/2001","B")
// var_Items.ItemBar(0,"<A*>",545) = "01/02/2001"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBar(0,"<A*>",545) = #1/2/2001#]
endwith
oG2antt.EndUpdate()
|
|
1776
|
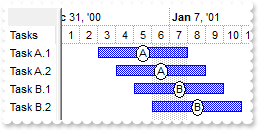
Is it possible to programmatically move all bars to end at specified date

local oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Debug = true
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task A.1"),"Task","01/01/2001","01/06/2001","A")
var_Items.AddBar(var_Items.AddItem("Task A.2"),"Task","01/02/2001","01/07/2001","A")
var_Items.AddBar(var_Items.AddItem("Task B.1"),"Task","01/03/2001","01/08/2001","B")
var_Items.AddBar(var_Items.AddItem("Task B.2"),"Task","01/04/2001","01/09/2001","B")
// var_Items.ItemBar(0,"<*>",545) = "01/02/2001"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBar(0,"<*>",545) = #1/2/2001#]
endwith
oG2antt.EndUpdate()
|
|
1775
|
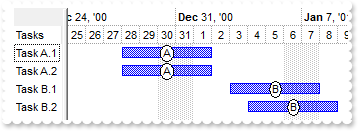
Is it possible to programmatically move all bars of specified key to start at specified date

local oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Debug = true
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task A.1"),"Task","01/01/2001","01/06/2001","A")
var_Items.AddBar(var_Items.AddItem("Task A.2"),"Task","01/02/2001","01/07/2001","A")
var_Items.AddBar(var_Items.AddItem("Task B.1"),"Task","01/03/2001","01/08/2001","B")
var_Items.AddBar(var_Items.AddItem("Task B.2"),"Task","01/04/2001","01/09/2001","B")
// var_Items.ItemBar(0,"<A*>",544) = "01/02/2001"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBar(0,"<A*>",544) = #1/2/2001#]
endwith
oG2antt.EndUpdate()
|
|
1774
|
Is it possible to programmatically move all bars to start at specified date

local oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Debug = true
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task A.1"),"Task","01/01/2001","01/06/2001","A")
var_Items.AddBar(var_Items.AddItem("Task A.2"),"Task","01/02/2001","01/07/2001","A")
var_Items.AddBar(var_Items.AddItem("Task B.1"),"Task","01/03/2001","01/08/2001","B")
var_Items.AddBar(var_Items.AddItem("Task B.2"),"Task","01/04/2001","01/09/2001","B")
// var_Items.ItemBar(0,"<*>",544) = "01/02/2001"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBar(0,"<*>",544) = #1/2/2001#]
endwith
oG2antt.EndUpdate()
|
|
1773
|
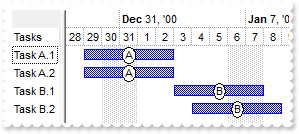
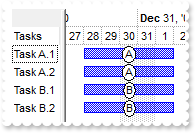
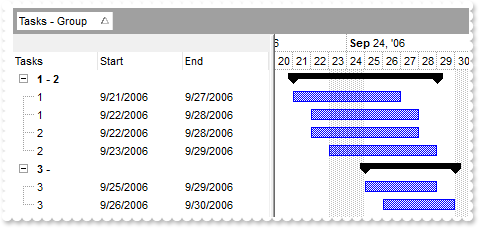
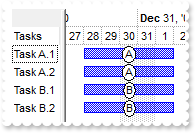
Is it possible to programmatically move all bars of specified key

local oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Debug = true
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task A.1"),"Task","01/01/2001","01/06/2001","A")
var_Items.AddBar(var_Items.AddItem("Task A.2"),"Task","01/02/2001","01/07/2001","A")
var_Items.AddBar(var_Items.AddItem("Task B.1"),"Task","01/03/2001","01/08/2001","B")
var_Items.AddBar(var_Items.AddItem("Task B.2"),"Task","01/04/2001","01/09/2001","B")
// var_Items.ItemBar(0,"<A*>",514) = 2
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBar(0,"<A*>",514) = 2]
endwith
oG2antt.EndUpdate()
|
|
1772
|
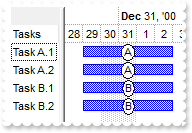
Is it possible to programmatically move all bars

local oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Debug = true
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task A.1"),"Task","01/01/2001","01/06/2001","A")
var_Items.AddBar(var_Items.AddItem("Task A.2"),"Task","01/02/2001","01/07/2001","A")
var_Items.AddBar(var_Items.AddItem("Task B.1"),"Task","01/03/2001","01/08/2001","B")
var_Items.AddBar(var_Items.AddItem("Task B.2"),"Task","01/04/2001","01/09/2001","B")
// var_Items.ItemBar(0,"<*>",514) = 2
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBar(0,"<*>",514) = 2]
endwith
oG2antt.EndUpdate()
|
|
1771
|
How can I programmatically move a bar, so it ends at specified date (inclusive)
local h,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task","01/01/2001","01/06/2001","A")
// var_Items.ItemBar(h,"A",546) = "01/04/2001"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"A",546) = #1/4/2001#]
endwith
|
|
1770
|
How can I programmatically move a bar, so it ends at specified date
local h,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task","01/01/2001","01/06/2001","A")
// var_Items.ItemBar(h,"A",545) = "01/04/2001"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"A",545) = #1/4/2001#]
endwith
|
|
1769
|
How can I programmatically move a bar, so it starts at specified date
local h,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task","01/01/2001","01/06/2001","A")
// var_Items.ItemBar(h,"A",544) = "01/04/2001"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"A",544) = #1/4/2001#]
endwith
|
|
1768
|
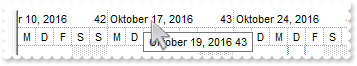
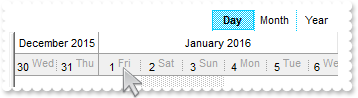
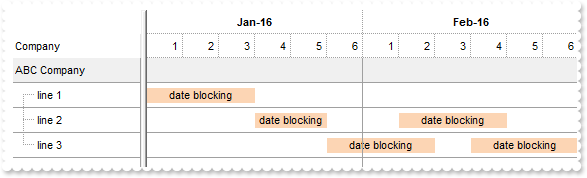
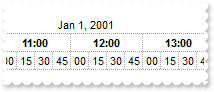
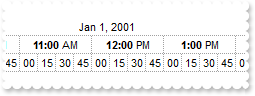
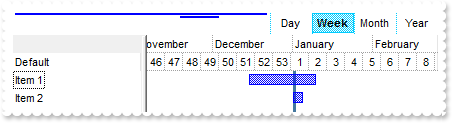
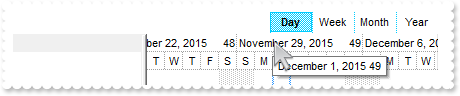
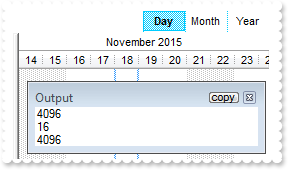
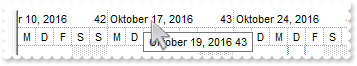
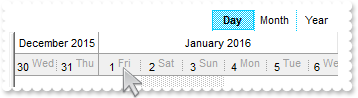
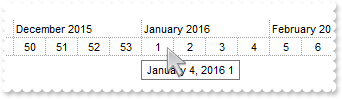
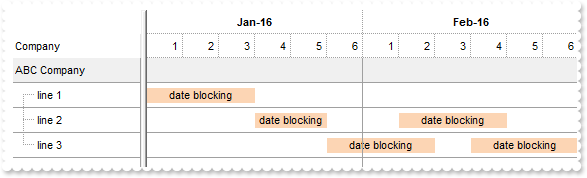
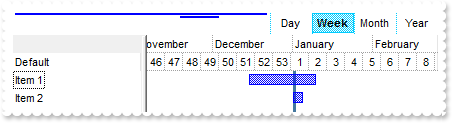
I canít figure out how to control the date and time format (in level 0, 1 and 2) when the user click on the OverviewZoom bottom

local oG2antt,var_Chart,var_Level,var_Level1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.HeaderHeight = 22
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2016"
// var_Chart.PaneWidth(false) = 0
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 0]
endwith
var_Chart.LevelCount = 2
var_Chart.DrawLevelSeparator = 2
var_Chart.AllowResizeChart = 6 /*exAllowResizeChartMiddle | exAllowResizeChartHeader*/
var_Chart.MaxUnitWidth = 196
var_Level = var_Chart.Level(0)
var_Level.Alignment = 17 /*exHOutside | CenterAlignment*/
var_Level.DrawTickLines = 2
var_Level1 = var_Chart.Level(1)
var_Level1.DrawTickLines = 65 /*exLevelMiddleLine | exLevelDotLine*/
var_Level1.DrawTickLinesFrom(0,2)
var_Level1.BackColor = 0xf0f0f0
var_Chart.OverviewVisible = 2
var_Chart.AllowOverviewZoom = 1
var_Chart.UnitWidth = 24
// var_Chart.Label(16777216) = ""
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.Label(16777216) = ""]
endwith
// var_Chart.Label(1048576) = ""
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.Label(1048576) = ""]
endwith
// var_Chart.Label(65536) = ""
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.Label(65536) = ""]
endwith
// var_Chart.Label(256) = ""
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.Label(256) = ""]
endwith
// var_Chart.Label(4096) = "<font ;6><%d%><|><%d%><|><%d%> <fgcolor=A0A0A0><off -4><%d1%><|><%d%> <fgcolor=A0A0A0><off -4><%d2%><|><%d%> <fgcolor=A0A0A0><off -4><%d3%><|><%d%> <fgcolor=A0A0A0><off -4><%dddd%><||><||>4096"
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.Label(4096) = "<font ;6><%d%><|><%d%><|><%d%> <fgcolor=A0A0A0><off -4><%d1%><|><%d%> <fgcolor=A0A0A0><off -4><%d2%><|><%d%> <fgcolor=A0A0A0><off -4><%d3%><|><%d%> <fgcolor=A0A0A0><off -4><%dddd%><||><||>4096"]
endwith
var_Chart.UnitScale = 4096
var_Chart.ScrollTo(var_Chart.FirstVisibleDate,1)
oG2antt.Columns.Add("Default")
oG2antt.EndUpdate()
|
|
1767
|
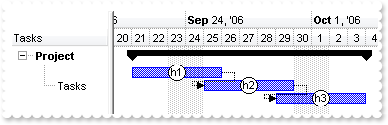
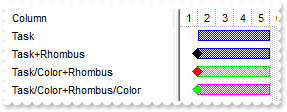
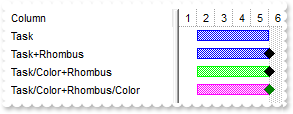
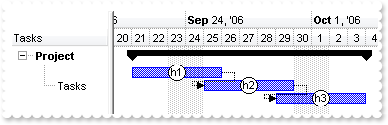
Can I use GroupBars with OverlaidType method

local h,h1,h2,h3,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
oG2antt.Debug = true
oG2antt.LinesAtRoot = -1
oG2antt.ScrollBySingleLine = true
oG2antt.BackColorLevelHeader = oG2antt.BackColor
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = "09/20/2006"
// var_Chart.PaneWidth(false) = 96
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 96]
endwith
var_Chart.Bars.Item("Task").OverlaidType = 3
var_Items = oG2antt.Items
h = var_Items.AddItem("Project")
var_Items.AddBar(h,"Summary","09/21/2006","10/04/2006")
h1 = var_Items.InsertItem(h,null,"Tasks")
var_Items.AddBar(h1,"Task","09/21/2006","09/26/2006","h1")
h2 = h1
var_Items.AddBar(h2,"Task","09/25/2006","09/30/2006","h2")
var_Items.AddLink("L1",h1,"h1",h2,"h2")
h3 = h1
var_Items.AddBar(h3,"Task","09/29/2006","10/04/2006","h3")
var_Items.AddLink("L2",h2,"h2",h3,"h3")
var_Items.DefineSummaryBars(h,"",h1,"h1")
var_Items.DefineSummaryBars(h,"",h2,"h2")
var_Items.DefineSummaryBars(h,"",h3,"h3")
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
// var_Items.ItemBold(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBold(h) = True]
endwith
var_Items.GroupBars(h1,"h1",false,h2,"h2",true,31,"0;5;-1")
var_Items.GroupBars(h2,"h2",false,h3,"h3",true,31,"0;5;-1")
oG2antt.EndUpdate()
|
|
1766
|
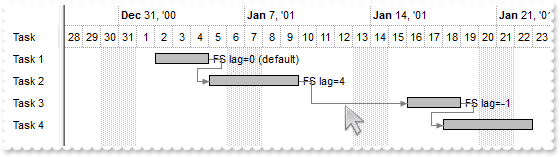
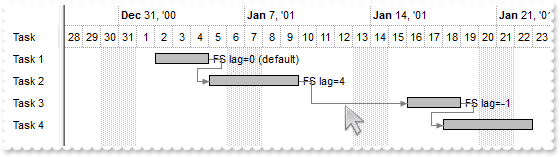
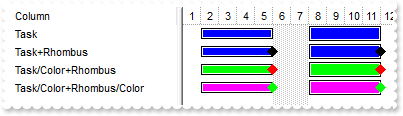
How do I change the link's lag so I can schedule bars to start later (with nonworking part)

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
BarResizing = class::nativeObject_BarResizing
endwith
*/
// Occurs when a bar is moving or resizing.
function nativeObject_BarResizing(Item, Key)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Items.SchedulePDM(Item,Key)
return
local h1,h2,h3,h4,oG2antt,var_Bar,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 22
oG2antt.HeaderHeight = oG2antt.DefaultItemHeight
oG2antt.BackColorLevelHeader = oG2antt.BackColor
oG2antt.AntiAliasing = true
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.LinksStyle = 0
var_Chart.LinksColor = 0x808080
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = "12/28/2000"
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Bar = var_Chart.Bars.Item("Task")
// var_Bar.Def(20) = true
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Def(20) = True]
endwith
// var_Bar.Def(4) = 18
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Def(4) = 18]
endwith
var_Bar.Color = 0x0
var_Bar.StartColor = 0xbebebe
var_Bar.EndColor = var_Bar.StartColor
var_Bar.Pattern = 32
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/02/2001","01/05/2001","K1","FS lag=0 (default)")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/02/2001","01/05/2001","K2","FS lag=4")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
h3 = var_Items.AddItem("Task 3")
var_Items.AddBar(h3,"Task","01/02/2001","01/05/2001","K3","FS lag=-1")
var_Items.AddLink("L2",h2,"K2",h3,"K3")
// var_Items.Link("L2",16) = 4
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("L2",16) = 4]
endwith
h4 = var_Items.AddItem("Task 4")
var_Items.AddBar(h4,"Task","01/02/2001","01/05/2001","K4")
var_Items.AddLink("L3",h3,"K3",h4,"K4")
// var_Items.Link("L3",16) = -1
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("L3",16) = -1]
endwith
var_Items.SchedulePDM(0,"K1")
oG2antt.EndUpdate()
|
|
1765
|
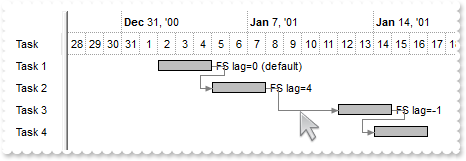
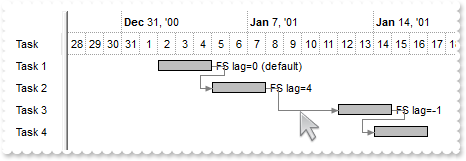
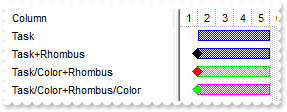
How do I change the link's lag so I can schedule bars to start later (without nonworking part)

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
BarResizing = class::nativeObject_BarResizing
endwith
*/
// Occurs when a bar is moving or resizing.
function nativeObject_BarResizing(Item, Key)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Items.SchedulePDM(Item,Key)
return
local h1,h2,h3,h4,oG2antt,var_Bar,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 22
oG2antt.HeaderHeight = oG2antt.DefaultItemHeight
oG2antt.BackColorLevelHeader = oG2antt.BackColor
oG2antt.AntiAliasing = true
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.LinksStyle = 0
var_Chart.LinksColor = 0x808080
var_Chart.LevelCount = 2
var_Chart.NonworkingDays = 0
var_Chart.FirstVisibleDate = "12/28/2000"
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Bar = var_Chart.Bars.Item("Task")
// var_Bar.Def(4) = 18
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Def(4) = 18]
endwith
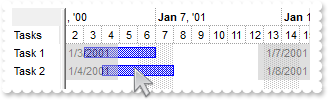
var_Bar.Color = 0x0
var_Bar.StartColor = 0xbebebe
var_Bar.EndColor = var_Bar.StartColor
var_Bar.Pattern = 32
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/02/2001","01/05/2001","K1","FS lag=0 (default)")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/02/2001","01/05/2001","K2","FS lag=4")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
h3 = var_Items.AddItem("Task 3")
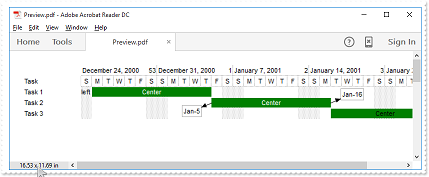
var_Items.AddBar(h3,"Task","01/02/2001","01/05/2001","K3","FS lag=-1")
var_Items.AddLink("L2",h2,"K2",h3,"K3")
// var_Items.Link("L2",17) = 4
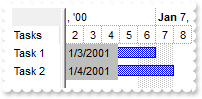
with (oG2antt)
TemplateDef = [dim var_Items]
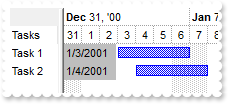
TemplateDef = var_Items
Template = [var_Items.Link("L2",17) = 4]
endwith
h4 = var_Items.AddItem("Task 4")
var_Items.AddBar(h4,"Task","01/02/2001","01/05/2001","K4")
var_Items.AddLink("L3",h3,"K3",h4,"K4")
// var_Items.Link("L3",17) = -1
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("L3",17) = -1]
endwith
var_Items.SchedulePDM(0,"K1")
oG2antt.EndUpdate()
|
|
1764
|
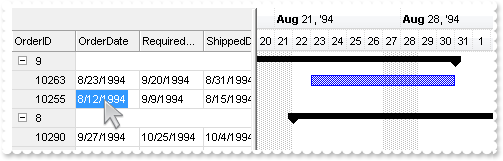
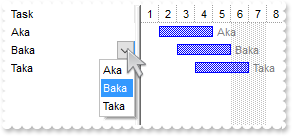
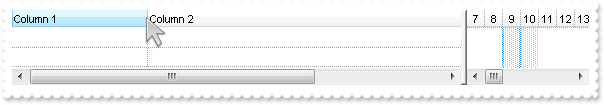
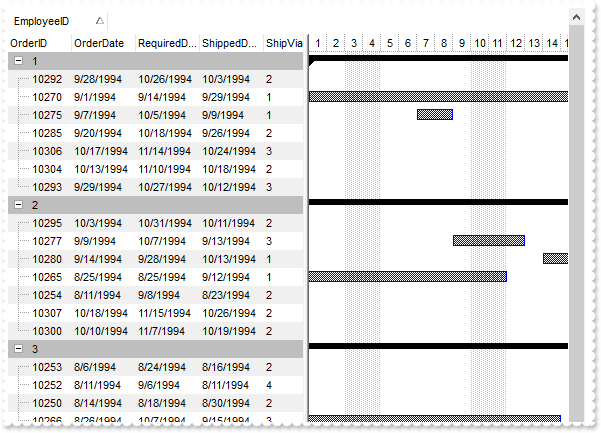
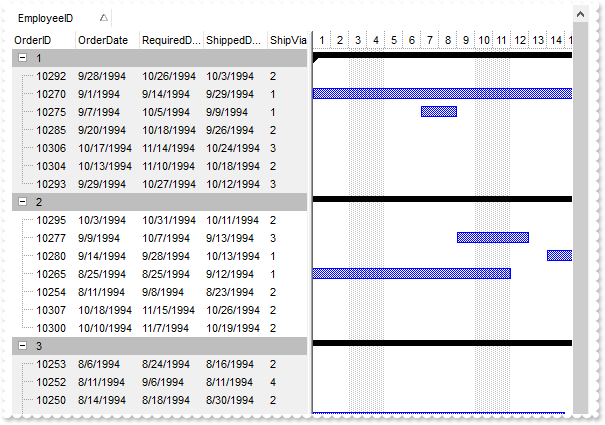
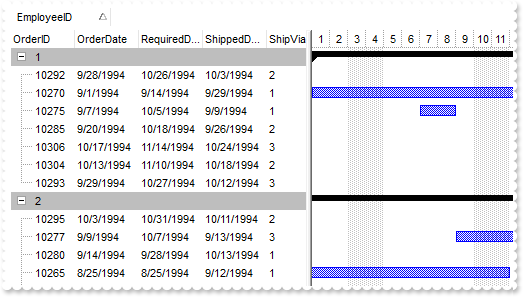
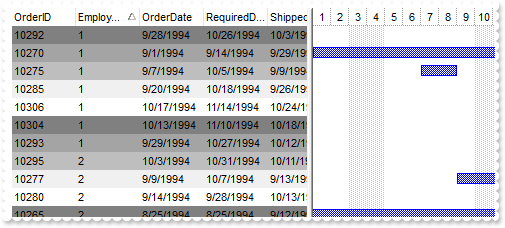
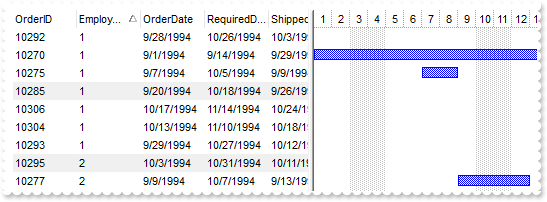
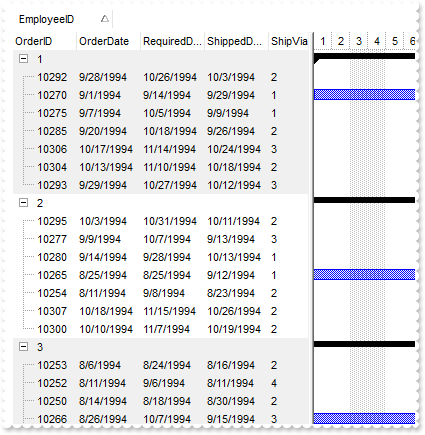
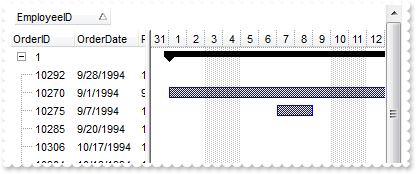
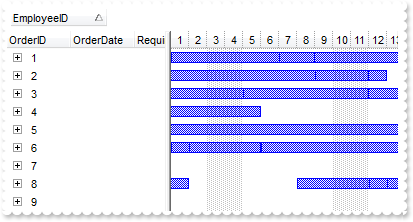
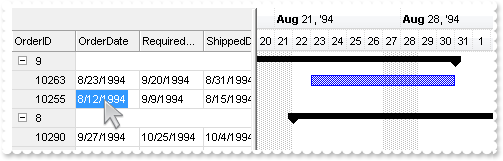
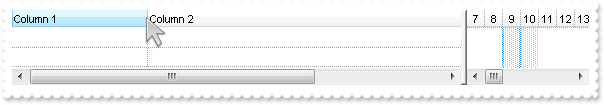
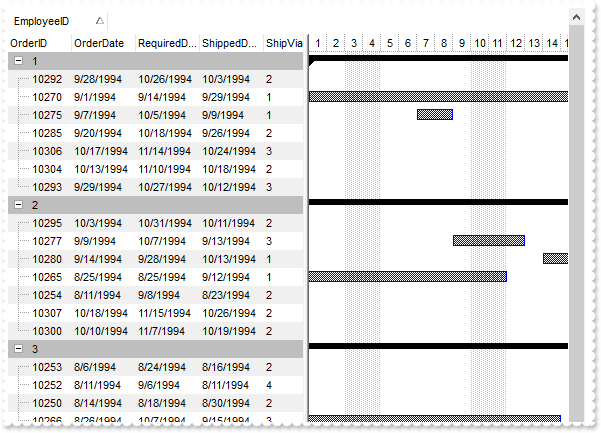
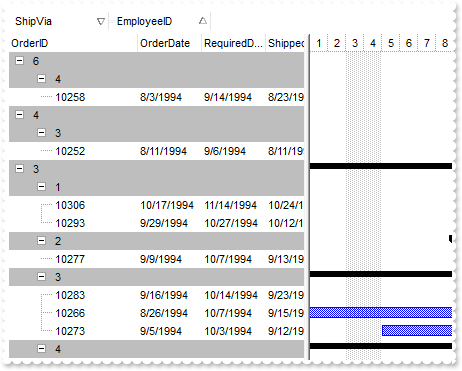
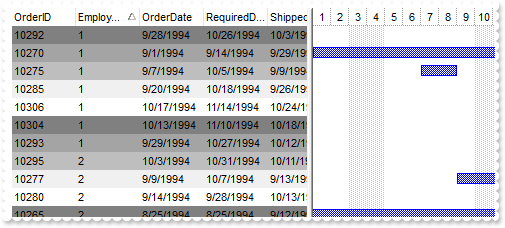
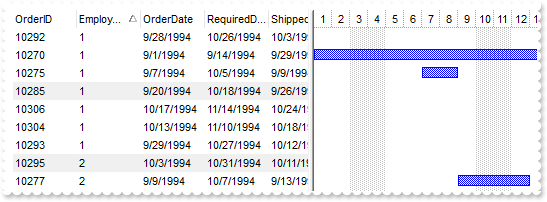
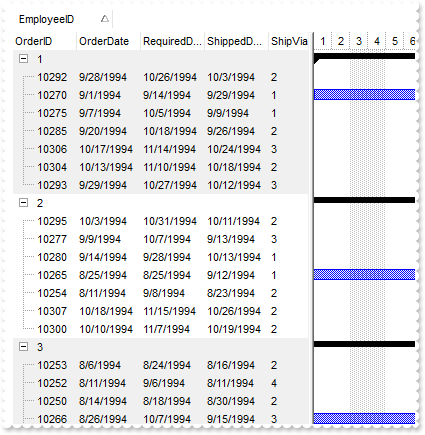
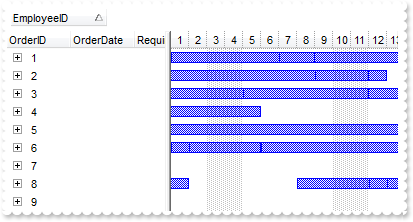
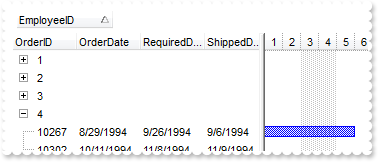
Is it possible to select the entire row/line, when user clicks the first column, and select individually the rest of cells, while user clicks any other column

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AddGroupItem = class::nativeObject_AddGroupItem
endwith
*/
// Occurs after a new Group Item has been inserted to Items collection.
function nativeObject_AddGroupItem(Item)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Summary",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
var_Items.DefineSummaryBars(Item,"",-3,"")
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AddItem = class::nativeObject_AddItem
endwith
*/
// Occurs after a new Item has been inserted to Items collection.
function nativeObject_AddItem(Item)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
MouseDown = class::nativeObject_MouseDown
endwith
*/
// Occurs when the user presses a mouse button.
function nativeObject_MouseDown(Button, Shift, X, Y)
local i
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
i = oG2antt.ItemFromPoint(-1,-1,c,hit)
oG2antt.FullRowSelect = oG2antt.Columns.Item(c).Data
return
local oG2antt,rs,var_Chart
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.HeaderHeight = 22
oG2antt.HeaderAppearance = 1
oG2antt.BackColorLock = 0xf0f0f0
oG2antt.BackColorHeader = oG2antt.BackColorLock
oG2antt.HasLines = 0
oG2antt.ColumnAutoResize = false
oG2antt.SortBarVisible = false
oG2antt.AllowGroupBy = true
oG2antt.ReadOnly = -1
oG2antt.ShowFocusRect = false
oG2antt.CountLockedColumns = 1
oG2antt.AutoDrag = 16
oG2antt.SingleSort = false
oG2antt.ColumnsAllowSizing = true
oG2antt.DrawGridLines = -1
oG2antt.GridLineStyle = 48
oG2antt.GridLineColor = 0xdcdcdc
oG2antt.Chart.FirstVisibleDate = "09/01/1994"
oG2antt.Chart.LevelCount = 2
// oG2antt.Chart.PaneWidth(false) = 256
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 256]
endwith
oG2antt.BackColorSortBar = oG2antt.BackColor
oG2antt.ColumnAutoResize = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
oG2antt.DataSource = rs
oG2antt.Columns.Item(0).Data = -1
oG2antt.Layout = "singlesort=" + ["] + "C5:1" + ["] + ";multiplesort=" + ["] + " C1:2" + ["] + ""
oG2antt.EndUpdate()
|
|
1763
|
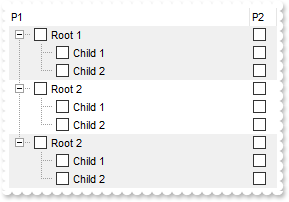
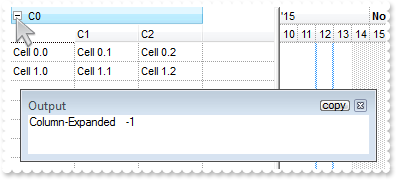
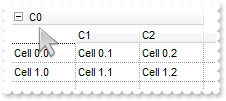
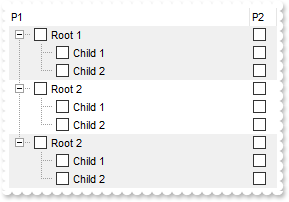
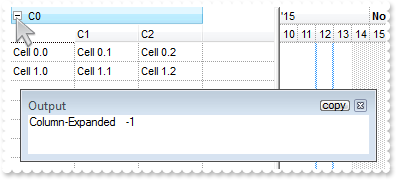
I've also hit a strange problem with the BeforeExpandItem event - the Cancel parameter is declared as const in Delphi when I believe it should be declared as var or out so I can use it to return OleVariant(True) to cancel the operation, or am I missing something, or how can I disable expanding / collapsing the items
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
BeforeExpandItem = class::nativeObject_BeforeExpandItem
endwith
*/
// Fired before an item is about to be expanded (collapsed).
function nativeObject_BeforeExpandItem(Item, Cancel)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Template = [EventParam(1) = True] // oG2antt.EventParam(1) = true
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
Event = class::nativeObject_Event
endwith
*/
// Notifies the application once the control fires an event.
function nativeObject_Event(EventID)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? Str(oG2antt.EventParam(-2))
return
local h,oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.LinesAtRoot = -1
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root A")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root B")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
oG2antt.EndUpdate()
|
|
1762
|
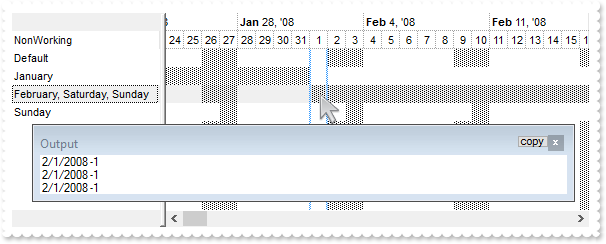
Is there any way I can get rid / hide of the vertical blue lines ( today, selected date )
local oG2antt,var_Chart
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Chart.LevelCount = 2
var_Chart.MarkSelectDateColor = var_Chart.BackColor
var_Chart.MarkTodayColor = var_Chart.BackColor
oG2antt.EndUpdate()
|
|
1761
|
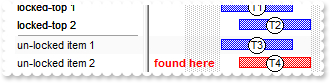
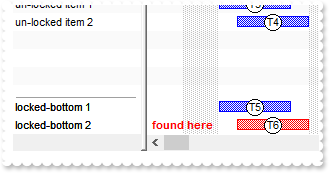
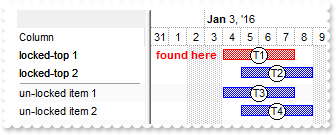
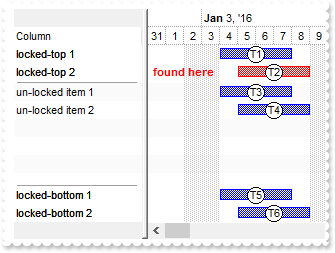
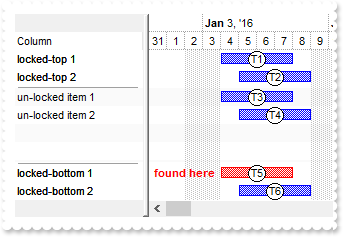
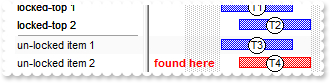
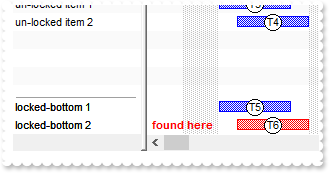
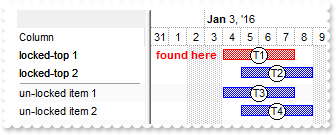
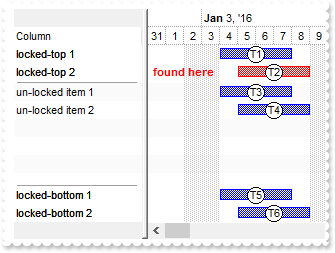
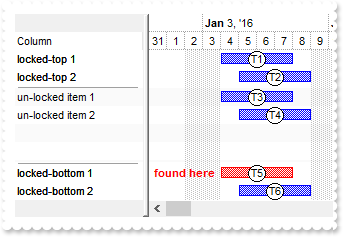
Is it possible to search for a bar through items only ( not including the locked items )

local h,oG2antt,var_Chart,var_Column,var_Items,var_Items1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Debug = true
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = "12/31/2015"
oG2antt.BackColorAlternate = 0xfafafa
oG2antt.ShowLockedItems = true
oG2antt.Columns.Add("Column")
var_Column = oG2antt.Columns.Add("Find")
// var_Column.Def(17) = 1
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
var_Column.Visible = false
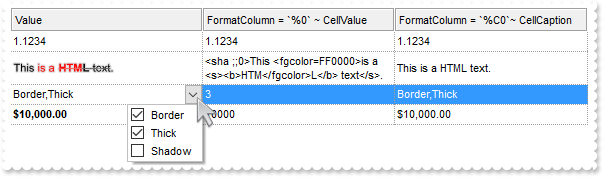
var_Column.FormatColumn = "int(value) = 0 ? `` : ` <fgcolor=FF0000><b>found here ` "
oG2antt.Chart.ColumnsFormatLevel = "1"
var_Items = oG2antt.Items
// var_Items.LockedItemCount(0) = 3
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.LockedItemCount(0) = 3]
endwith
h = var_Items.LockedItem(0,0)
// var_Items.CellValue(h,0) = "locked-top 1"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,0) = "locked-top 1"]
endwith
var_Items.AddBar(h,"Task","01/04/2016","01/08/2016","T1")
h = var_Items.LockedItem(0,1)
// var_Items.CellValue(h,0) = "locked-top 2"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,0) = "locked-top 2"]
endwith
var_Items.AddBar(h,"Task","01/05/2016","01/09/2016","T2")
h = var_Items.LockedItem(0,2)
// var_Items.SelectItem(h) = false
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.SelectItem(h) = False]
endwith
// var_Items.ItemDivider(h) = 0
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDivider(h) = 0]
endwith
// var_Items.ItemHeight(h) = 2
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemHeight(h) = 2]
endwith
var_Items.AddBar(var_Items.AddItem("un-locked item 1"),"Task","01/04/2016","01/08/2016","T3")
var_Items.AddBar(var_Items.AddItem("un-locked item 2"),"Task","01/05/2016","01/09/2016","T4")
// var_Items.LockedItemCount(1) = 3
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.LockedItemCount(1) = 3]
endwith
h = var_Items.LockedItem(1,0)
// var_Items.SelectItem(h) = false
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.SelectItem(h) = False]
endwith
// var_Items.ItemDivider(h) = 0
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDivider(h) = 0]
endwith
// var_Items.ItemHeight(h) = 2
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemHeight(h) = 2]
endwith
h = var_Items.LockedItem(1,1)
// var_Items.CellValue(h,0) = "locked-bottom 1"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,0) = "locked-bottom 1"]
endwith
var_Items.AddBar(h,"Task","01/04/2016","01/08/2016","T5")
h = var_Items.LockedItem(1,2)
// var_Items.CellValue(h,0) = "locked-bottom 2"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,0) = "locked-bottom 2"]
endwith
var_Items.AddBar(h,"Task","01/05/2016","01/09/2016","T6")
var_Items1 = oG2antt.Items
h = var_Items1.FindBar("T4",0)
// var_Items1.ItemBar(h,var_Items1.FirstItemBar(h),33) = 255
with (oG2antt)
TemplateDef = [dim var_Items1,h]
TemplateDef = var_Items1
TemplateDef = h
Template = [var_Items1.ItemBar(h,FirstItemBar(h),33) = 255]
endwith
// var_Items1.CellValue(h,1) = h
with (oG2antt)
TemplateDef = [dim var_Items1,h]
TemplateDef = var_Items1
TemplateDef = h
Template = [var_Items1.CellValue(h,1) = h]
endwith
oG2antt.EndUpdate()
|
|
1760
|
Is it possible to search for a bar through bottom-locked-items only

local h,oG2antt,var_Chart,var_Column,var_Items,var_Items1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Debug = true
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = "12/31/2015"
oG2antt.BackColorAlternate = 0xfafafa
oG2antt.ShowLockedItems = true
oG2antt.Columns.Add("Column")
var_Column = oG2antt.Columns.Add("Find")
// var_Column.Def(17) = 1
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
var_Column.Visible = false
var_Column.FormatColumn = "int(value) = 0 ? `` : ` <fgcolor=FF0000><b>found here ` "
oG2antt.Chart.ColumnsFormatLevel = "1"
var_Items = oG2antt.Items
// var_Items.LockedItemCount(0) = 3
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.LockedItemCount(0) = 3]
endwith
h = var_Items.LockedItem(0,0)
// var_Items.CellValue(h,0) = "locked-top 1"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,0) = "locked-top 1"]
endwith
var_Items.AddBar(h,"Task","01/04/2016","01/08/2016","T1")
h = var_Items.LockedItem(0,1)
// var_Items.CellValue(h,0) = "locked-top 2"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,0) = "locked-top 2"]
endwith
var_Items.AddBar(h,"Task","01/05/2016","01/09/2016","T2")
h = var_Items.LockedItem(0,2)
// var_Items.SelectItem(h) = false
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.SelectItem(h) = False]
endwith
// var_Items.ItemDivider(h) = 0
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDivider(h) = 0]
endwith
// var_Items.ItemHeight(h) = 2
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemHeight(h) = 2]
endwith
var_Items.AddBar(var_Items.AddItem("un-locked item 1"),"Task","01/04/2016","01/08/2016","T3")
var_Items.AddBar(var_Items.AddItem("un-locked item 2"),"Task","01/05/2016","01/09/2016","T4")
// var_Items.LockedItemCount(1) = 3
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.LockedItemCount(1) = 3]
endwith
h = var_Items.LockedItem(1,0)
// var_Items.SelectItem(h) = false
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.SelectItem(h) = False]
endwith
// var_Items.ItemDivider(h) = 0
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDivider(h) = 0]
endwith
// var_Items.ItemHeight(h) = 2
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemHeight(h) = 2]
endwith
h = var_Items.LockedItem(1,1)
// var_Items.CellValue(h,0) = "locked-bottom 1"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,0) = "locked-bottom 1"]
endwith
var_Items.AddBar(h,"Task","01/04/2016","01/08/2016","T5")
h = var_Items.LockedItem(1,2)
// var_Items.CellValue(h,0) = "locked-bottom 2"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,0) = "locked-bottom 2"]
endwith
var_Items.AddBar(h,"Task","01/05/2016","01/09/2016","T6")
var_Items1 = oG2antt.Items
h = var_Items1.FindBar("T6",-4)
// var_Items1.ItemBar(h,var_Items1.FirstItemBar(h),33) = 255
with (oG2antt)
TemplateDef = [dim var_Items1,h]
TemplateDef = var_Items1
TemplateDef = h
Template = [var_Items1.ItemBar(h,FirstItemBar(h),33) = 255]
endwith
// var_Items1.CellValue(h,1) = h
with (oG2antt)
TemplateDef = [dim var_Items1,h]
TemplateDef = var_Items1
TemplateDef = h
Template = [var_Items1.CellValue(h,1) = h]
endwith
oG2antt.EndUpdate()
|
|
1759
|
Is it possible to search for a bar through top-locked-items only

local h,oG2antt,var_Chart,var_Column,var_Items,var_Items1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Debug = true
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = "12/31/2015"
oG2antt.BackColorAlternate = 0xfafafa
oG2antt.ShowLockedItems = true
oG2antt.Columns.Add("Column")
var_Column = oG2antt.Columns.Add("Find")
// var_Column.Def(17) = 1
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
var_Column.Visible = false
var_Column.FormatColumn = "int(value) = 0 ? `` : ` <fgcolor=FF0000><b>found here ` "
oG2antt.Chart.ColumnsFormatLevel = "1"
var_Items = oG2antt.Items
// var_Items.LockedItemCount(0) = 3
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.LockedItemCount(0) = 3]
endwith
h = var_Items.LockedItem(0,0)
// var_Items.CellValue(h,0) = "locked-top 1"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,0) = "locked-top 1"]
endwith
var_Items.AddBar(h,"Task","01/04/2016","01/08/2016","T1")
h = var_Items.LockedItem(0,1)
// var_Items.CellValue(h,0) = "locked-top 2"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,0) = "locked-top 2"]
endwith
var_Items.AddBar(h,"Task","01/05/2016","01/09/2016","T2")
h = var_Items.LockedItem(0,2)
// var_Items.SelectItem(h) = false
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.SelectItem(h) = False]
endwith
// var_Items.ItemDivider(h) = 0
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDivider(h) = 0]
endwith
// var_Items.ItemHeight(h) = 2
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemHeight(h) = 2]
endwith
var_Items.AddBar(var_Items.AddItem("un-locked item 1"),"Task","01/04/2016","01/08/2016","T3")
var_Items.AddBar(var_Items.AddItem("un-locked item 2"),"Task","01/05/2016","01/09/2016","T4")
// var_Items.LockedItemCount(1) = 3
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.LockedItemCount(1) = 3]
endwith
h = var_Items.LockedItem(1,0)
// var_Items.SelectItem(h) = false
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.SelectItem(h) = False]
endwith
// var_Items.ItemDivider(h) = 0
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDivider(h) = 0]
endwith
// var_Items.ItemHeight(h) = 2
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemHeight(h) = 2]
endwith
h = var_Items.LockedItem(1,1)
// var_Items.CellValue(h,0) = "locked-bottom 1"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,0) = "locked-bottom 1"]
endwith
var_Items.AddBar(h,"Task","01/04/2016","01/08/2016","T5")
h = var_Items.LockedItem(1,2)
// var_Items.CellValue(h,0) = "locked-bottom 2"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,0) = "locked-bottom 2"]
endwith
var_Items.AddBar(h,"Task","01/05/2016","01/09/2016","T6")
var_Items1 = oG2antt.Items
h = var_Items1.FindBar("T1",-3)
// var_Items1.ItemBar(h,var_Items1.FirstItemBar(h),33) = 255
with (oG2antt)
TemplateDef = [dim var_Items1,h]
TemplateDef = var_Items1
TemplateDef = h
Template = [var_Items1.ItemBar(h,FirstItemBar(h),33) = 255]
endwith
// var_Items1.CellValue(h,1) = h
with (oG2antt)
TemplateDef = [dim var_Items1,h]
TemplateDef = var_Items1
TemplateDef = h
Template = [var_Items1.CellValue(h,1) = h]
endwith
oG2antt.EndUpdate()
|
|
1758
|
Is it possible to search for a bar through all locked-items only

local h,oG2antt,var_Chart,var_Column,var_Items,var_Items1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Debug = true
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = "12/31/2015"
oG2antt.BackColorAlternate = 0xfafafa
oG2antt.ShowLockedItems = true
oG2antt.Columns.Add("Column")
var_Column = oG2antt.Columns.Add("Find")
// var_Column.Def(17) = 1
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
var_Column.Visible = false
var_Column.FormatColumn = "int(value) = 0 ? `` : ` <fgcolor=FF0000><b>found here ` "
oG2antt.Chart.ColumnsFormatLevel = "1"
var_Items = oG2antt.Items
// var_Items.LockedItemCount(0) = 3
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.LockedItemCount(0) = 3]
endwith
h = var_Items.LockedItem(0,0)
// var_Items.CellValue(h,0) = "locked-top 1"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,0) = "locked-top 1"]
endwith
var_Items.AddBar(h,"Task","01/04/2016","01/08/2016","T1")
h = var_Items.LockedItem(0,1)
// var_Items.CellValue(h,0) = "locked-top 2"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,0) = "locked-top 2"]
endwith
var_Items.AddBar(h,"Task","01/05/2016","01/09/2016","T2")
h = var_Items.LockedItem(0,2)
// var_Items.SelectItem(h) = false
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.SelectItem(h) = False]
endwith
// var_Items.ItemDivider(h) = 0
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDivider(h) = 0]
endwith
// var_Items.ItemHeight(h) = 2
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemHeight(h) = 2]
endwith
var_Items.AddBar(var_Items.AddItem("un-locked item 1"),"Task","01/04/2016","01/08/2016","T3")
var_Items.AddBar(var_Items.AddItem("un-locked item 2"),"Task","01/05/2016","01/09/2016","T4")
// var_Items.LockedItemCount(1) = 3
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.LockedItemCount(1) = 3]
endwith
h = var_Items.LockedItem(1,0)
// var_Items.SelectItem(h) = false
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.SelectItem(h) = False]
endwith
// var_Items.ItemDivider(h) = 0
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDivider(h) = 0]
endwith
// var_Items.ItemHeight(h) = 2
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemHeight(h) = 2]
endwith
h = var_Items.LockedItem(1,1)
// var_Items.CellValue(h,0) = "locked-bottom 1"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,0) = "locked-bottom 1"]
endwith
var_Items.AddBar(h,"Task","01/04/2016","01/08/2016","T5")
h = var_Items.LockedItem(1,2)
// var_Items.CellValue(h,0) = "locked-bottom 2"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,0) = "locked-bottom 2"]
endwith
var_Items.AddBar(h,"Task","01/05/2016","01/09/2016","T6")
var_Items1 = oG2antt.Items
h = var_Items1.FindBar("T2",-2)
// var_Items1.ItemBar(h,var_Items1.FirstItemBar(h),33) = 255
with (oG2antt)
TemplateDef = [dim var_Items1,h]
TemplateDef = var_Items1
TemplateDef = h
Template = [var_Items1.ItemBar(h,FirstItemBar(h),33) = 255]
endwith
// var_Items1.CellValue(h,1) = h
with (oG2antt)
TemplateDef = [dim var_Items1,h]
TemplateDef = var_Items1
TemplateDef = h
Template = [var_Items1.CellValue(h,1) = h]
endwith
oG2antt.EndUpdate()
|
|
1757
|
Is it possible to search for a bar through all items ( including locked items )

local h,oG2antt,var_Chart,var_Column,var_Items,var_Items1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Debug = true
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = "12/31/2015"
oG2antt.BackColorAlternate = 0xfafafa
oG2antt.ShowLockedItems = true
oG2antt.Columns.Add("Column")
var_Column = oG2antt.Columns.Add("Find")
// var_Column.Def(17) = 1
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
var_Column.Visible = false
var_Column.FormatColumn = "int(value) = 0 ? `` : ` <fgcolor=FF0000><b>found here ` "
oG2antt.Chart.ColumnsFormatLevel = "1"
var_Items = oG2antt.Items
// var_Items.LockedItemCount(0) = 3
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.LockedItemCount(0) = 3]
endwith
h = var_Items.LockedItem(0,0)
// var_Items.CellValue(h,0) = "locked-top 1"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,0) = "locked-top 1"]
endwith
var_Items.AddBar(h,"Task","01/04/2016","01/08/2016","T1")
h = var_Items.LockedItem(0,1)
// var_Items.CellValue(h,0) = "locked-top 2"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,0) = "locked-top 2"]
endwith
var_Items.AddBar(h,"Task","01/05/2016","01/09/2016","T2")
h = var_Items.LockedItem(0,2)
// var_Items.SelectItem(h) = false
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.SelectItem(h) = False]
endwith
// var_Items.ItemDivider(h) = 0
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDivider(h) = 0]
endwith
// var_Items.ItemHeight(h) = 2
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemHeight(h) = 2]
endwith
var_Items.AddBar(var_Items.AddItem("un-locked item 1"),"Task","01/04/2016","01/08/2016","T3")
var_Items.AddBar(var_Items.AddItem("un-locked item 2"),"Task","01/05/2016","01/09/2016","T4")
// var_Items.LockedItemCount(1) = 3
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.LockedItemCount(1) = 3]
endwith
h = var_Items.LockedItem(1,0)
// var_Items.SelectItem(h) = false
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.SelectItem(h) = False]
endwith
// var_Items.ItemDivider(h) = 0
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDivider(h) = 0]
endwith
// var_Items.ItemHeight(h) = 2
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemHeight(h) = 2]
endwith
h = var_Items.LockedItem(1,1)
// var_Items.CellValue(h,0) = "locked-bottom 1"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,0) = "locked-bottom 1"]
endwith
var_Items.AddBar(h,"Task","01/04/2016","01/08/2016","T5")
h = var_Items.LockedItem(1,2)
// var_Items.CellValue(h,0) = "locked-bottom 2"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,0) = "locked-bottom 2"]
endwith
var_Items.AddBar(h,"Task","01/05/2016","01/09/2016","T6")
var_Items1 = oG2antt.Items
h = var_Items1.FindBar("T5",-1)
// var_Items1.ItemBar(h,var_Items1.FirstItemBar(h),33) = 255
with (oG2antt)
TemplateDef = [dim var_Items1,h]
TemplateDef = var_Items1
TemplateDef = h
Template = [var_Items1.ItemBar(h,FirstItemBar(h),33) = 255]
endwith
// var_Items1.CellValue(h,1) = h
with (oG2antt)
TemplateDef = [dim var_Items1,h]
TemplateDef = var_Items1
TemplateDef = h
Template = [var_Items1.CellValue(h,1) = h]
endwith
oG2antt.EndUpdate()
|
|
1756
|
How do I clip/hide/align the bar's caption/text based on the bar's size/width/length

local h,oG2antt,var_Bar,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Clip")
oG2antt.ScrollBySingleLine = true
oG2antt.DrawGridLines = -2
var_Chart = oG2antt.Chart
var_Chart.AllowResizeChart = 6 /*exAllowResizeChartMiddle | exAllowResizeChartHeader*/
var_Chart.DrawGridLines = -2
var_Chart.FirstVisibleDate = "12/23/2000"
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 216
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 216]
endwith
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.Pattern = 32
var_Bar.Color = 0xa4a4a4
var_Bar.StartColor = 0xf0f0f0
var_Bar.EndColor = var_Bar.StartColor
var_Bar.OverlaidType = 4611 /*exOverlaidBarsIncludeCaption | exOverlaidBarsStackAutoArrange | exOverlaidBarsStack*/
var_Bar.Height = 15
var_Chart.MinUnitWidth = var_Chart.UnitWidth
var_Items = oG2antt.Items
h = var_Items.AddItem("no clip, (0-2)")
var_Items.AddBar(h,"Task","01/02/2001","01/04/2001","K1","no clip, right(<b>2</b>)")
// var_Items.ItemBar(h,"K1",4) = 2
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",4) = 2]
endwith
var_Items.AddBar(h,"Task","01/02/2001","01/04/2001","K2","no clip, center(<b>1</b>)")
// var_Items.ItemBar(h,"K2",4) = 1
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K2",4) = 1]
endwith
var_Items.AddBar(h,"Task","01/02/2001","01/04/2001","K3","no clip, left(<b>0</b>)")
// var_Items.ItemBar(h,"K3",4) = 0
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K3",4) = 0]
endwith
h = var_Items.AddItem("clip, inside (3-5)")
var_Items.AddBar(h,"Task","12/28/2000","01/08/2001","K1","clip, inside, right(<b>5</b>)")
// var_Items.ItemBar(h,"K1",4) = 5
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",4) = 5]
endwith
var_Items.AddBar(h,"Task","12/28/2000","01/08/2001","K2","clip, inside, center(<b>4</b>)")
// var_Items.ItemBar(h,"K2",4) = 4
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K2",4) = 4]
endwith
var_Items.AddBar(h,"Task","12/28/2000","01/08/2001","K3","clip, inside, left(<b>3</b>)")
// var_Items.ItemBar(h,"K3",4) = 3
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K3",4) = 3]
endwith
h = var_Items.AddItem("hide on min width, clip if not fit, inside (6-8)")
var_Items.AddBar(h,"Task","12/26/2000","01/10/2001","K1","hide on min width, clip if not fit, inside, right(<b>8</b>)")
// var_Items.ItemBar(h,"K1",4) = 8
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",4) = 8]
endwith
var_Items.AddBar(h,"Task","12/26/2000","01/10/2001","K2","hide on min width, clip if not fit, inside, center(<b>7</b>)")
// var_Items.ItemBar(h,"K2",4) = 7
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K2",4) = 7]
endwith
var_Items.AddBar(h,"Task","12/26/2000","01/10/2001","K3","hide on min width, clip if not fit, inside, left(<b>6</b>)")
// var_Items.ItemBar(h,"K3",4) = 6
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K3",4) = 6]
endwith
h = var_Items.AddItem("hide if not fit, no clip, inside (9-11)")
var_Items.AddBar(h,"Task","12/28/2000","01/08/2001","K1","hide if not fit, no clip, inside, right(<b>11</b>)")
// var_Items.ItemBar(h,"K1",4) = 11
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",4) = 11]
endwith
var_Items.AddBar(h,"Task","12/28/2000","01/08/2001","K2","hide if not fit, no clip, center(<b>10</b>)")
// var_Items.ItemBar(h,"K2",4) = 10
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K2",4) = 10]
endwith
var_Items.AddBar(h,"Task","12/28/2000","01/08/2001","K3","hide if not fit, no clip, inside, left(<b>9</b>)")
// var_Items.ItemBar(h,"K3",4) = 9
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K3",4) = 9]
endwith
h = var_Items.AddItem("no clip, inside, outside (12-14)")
var_Items.AddBar(h,"Task","12/28/2000","01/08/2001","K1","no clip, inside, outside, right(<b>14</b>)")
// var_Items.ItemBar(h,"K1",4) = 14
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",4) = 14]
endwith
var_Items.AddBar(h,"Task","12/28/2000","01/08/2001","K2","no clip, inside, outside, center(<b>13</b>)")
// var_Items.ItemBar(h,"K2",4) = 13
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K2",4) = 13]
endwith
var_Items.AddBar(h,"Task","12/28/2000","01/08/2001","K3","no clip, inside, outside, left(<b>12</b>)")
// var_Items.ItemBar(h,"K3",4) = 12
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K3",4) = 12]
endwith
h = var_Items.AddItem("no clip, outside (16-18)")
var_Items.AddBar(h,"Task","12/30/2000","01/06/2001","K1","no clip, outside, right(<b>18</b>)")
// var_Items.ItemBar(h,"K1",4) = 18
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",4) = 18]
endwith
var_Items.AddBar(h,"Task","12/30/2000","01/06/2001","K2","no clip, outside, center(<b>17</b>)")
// var_Items.ItemBar(h,"K2",4) = 17
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K2",4) = 17]
endwith
var_Items.AddBar(h,"Task","12/30/2000","01/06/2001","K3","no clip, outside, left(<b>16</b>)")
// var_Items.ItemBar(h,"K3",4) = 16
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K3",4) = 16]
endwith
oG2antt.EndUpdate()
|
|
1755
|
Is there a way to prevent the automatic horizontal scrolling of the chart when moving or resizing a bar (method 2)
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
DateChange = class::nativeObject_DateChange
endwith
*/
// Occurs when the first visible date is changed.
function nativeObject_DateChange()
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Chart.FirstVisibleDate = "01/02/2001"
return
local oG2antt,var_Chart,var_Column,var_Column1,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Column = oG2antt.Columns.Add("Start")
// var_Column.Def(18) = 1
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(18) = 1]
endwith
var_Column.Visible = false
var_Column.Alignment = 0
var_Column1 = oG2antt.Columns.Add("End")
// var_Column1.Def(18) = 2
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(18) = 2]
endwith
var_Column1.Visible = false
var_Column1.Alignment = 2
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/02/2001"
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Chart.ColumnsFormatLevel = "1[bg=12500670]:52,|,2[bg=12500670]:52"
var_Chart.ColumnsTransparent = 50
var_Chart.ScrollBar = false
var_Items = oG2antt.Items
var_Items.AllowCellValueToItemBar = true
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","01/03/2001","01/07/2001")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","01/04/2001","01/08/2001")
oG2antt.EndUpdate()
|
|
1754
|
Is there a way to prevent the automatic horizontal scrolling of the chart when moving or resizing a bar, including limiting the bars
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
BarResizing = class::nativeObject_BarResizing
endwith
*/
// Occurs when a bar is moving or resizing.
function nativeObject_BarResizing(Item, Key)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
// var_Items.ItemBar(Item,Key,22) = "01/01/2001"
with (oG2antt)
TemplateDef = [dim var_Items,Item,Key]
TemplateDef = var_Items
TemplateDef = Item
TemplateDef = Key
Template = [var_Items.ItemBar(Item,Key,22) = #1/1/2001#]
endwith
// var_Items.ItemBar(Item,Key,25) = "02/01/2001"
with (oG2antt)
TemplateDef = [dim var_Items,Item,Key]
TemplateDef = var_Items
TemplateDef = Item
TemplateDef = Key
Template = [var_Items.ItemBar(Item,Key,25) = #2/1/2001#]
endwith
return
local oG2antt,var_Chart,var_Column,var_Column1,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Column = oG2antt.Columns.Add("Start")
// var_Column.Def(18) = 1
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(18) = 1]
endwith
var_Column.Visible = false
var_Column.Alignment = 0
var_Column1 = oG2antt.Columns.Add("End")
// var_Column1.Def(18) = 2
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(18) = 2]
endwith
var_Column1.Visible = false
var_Column1.Alignment = 2
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/02/2001"
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Chart.ColumnsFormatLevel = "1[bg=12500670]:52,|,2[bg=12500670]:52"
var_Chart.ColumnsTransparent = 50
// var_Chart.ScrollRange(0) = "01/01/2001"
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.ScrollRange(0) = #1/1/2001#]
endwith
// var_Chart.ScrollRange(1) = "01/31/2001"
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.ScrollRange(1) = #1/31/2001#]
endwith
var_Items = oG2antt.Items
var_Items.AllowCellValueToItemBar = true
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","01/03/2001","01/07/2001")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","01/04/2001","01/08/2001")
oG2antt.EndUpdate()
|
|
1753
|
Is there a way to prevent the automatic horizontal scrolling of the chart when moving or resizing a bar (method 1)
local oG2antt,var_Chart,var_Column,var_Column1,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Column = oG2antt.Columns.Add("Start")
// var_Column.Def(18) = 1
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(18) = 1]
endwith
var_Column.Visible = false
var_Column.Alignment = 0
var_Column1 = oG2antt.Columns.Add("End")
// var_Column1.Def(18) = 2
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(18) = 2]
endwith
var_Column1.Visible = false
var_Column1.Alignment = 2
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/02/2001"
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Chart.ColumnsFormatLevel = "1[bg=12500670]:52,|,2[bg=12500670]:52"
var_Chart.ColumnsTransparent = 50
// var_Chart.ScrollRange(0) = "01/01/2001"
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.ScrollRange(0) = #1/1/2001#]
endwith
// var_Chart.ScrollRange(1) = "01/31/2001"
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.ScrollRange(1) = #1/31/2001#]
endwith
var_Items = oG2antt.Items
var_Items.AllowCellValueToItemBar = true
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","01/03/2001","01/07/2001")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","01/04/2001","01/08/2001")
oG2antt.EndUpdate()
|
|
1752
|
Is it possible to have "Preview Window" as a "Modal Window or 'always-on-top window'"
local h1,h2,oG2antt,var_Items,var_Print
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
oG2antt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/05/2001","01/07/2001","K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
// var_Items.Link("L1",6) = 0
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("L1",6) = 0]
endwith
oG2antt.EndUpdate()
var_Print = new OleAutoClient("Exontrol.Print")
? var_Print.Version
var_Print.Foreground = -1
var_Print.PrintExt = oG2antt
var_Print.Preview()
|
|
1751
|
The week number is not correct (wrong). What can I do

local oG2antt,var_Chart
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Chart = oG2antt.Chart
var_Chart.FirstWeekDay = var_Chart.LocFirstWeekDay
var_Chart.MonthNames = var_Chart.LocMonthNames
var_Chart.WeekDays = var_Chart.LocWeekDays
var_Chart.AMPM = var_Chart.LocAMPM
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 0
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 0]
endwith
var_Chart.UnitScale = 256
var_Chart.UnitWidth = 32
var_Chart.FirstVisibleDate = "01/01/2016"
var_Chart.AdjustLevelsToBase = true
var_Chart.WeekNumberAs = 0
var_Chart.ShowNonworkingDates = false
var_Chart.ScrollTo(var_Chart.FirstVisibleDate,1)
|
|
1750
|
When the user zooms with the mouse, the chart automatically switches the unit scale - ideally I'd like to replicate this so I can switch the unitscale at the same "zoom levels" that the mouse zooming does - is this possible
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
ChartEndChanging = class::nativeObject_ChartEndChanging
endwith
*/
// Occurs after the chart has been changed.
function nativeObject_ChartEndChanging(Operation)
local var_Chart
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Chart = oG2antt.Chart
? "FirstVisibleDate"
? Str(var_Chart.FirstVisibleDate)
? "UnitScale"
? Str(var_Chart.UnitScale)
? "UnitWidth"
? Str(var_Chart.UnitWidth)
return
local oG2antt,var_Chart
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 3
var_Chart.AllowResizeChart = 262 /*exAllowChangeUnitScale | exAllowResizeChartMiddle | exAllowResizeChartHeader*/
// var_Chart.PaneWidth(false) = 0
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 0]
endwith
var_Chart.MarkTodayColor = var_Chart.BackColor
oG2antt.EndUpdate()
|
|
1749
|
The first week number is not correctly assigned. What can I do

local oG2antt,var_Chart,var_Level
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 0
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 0]
endwith
var_Chart.FirstVisibleDate = "01/01/2016"
var_Chart.LevelCount = 2
var_Chart.FirstWeekDay = 1
var_Chart.UnitScale = 256
var_Chart.ScrollTo(var_Chart.FirstVisibleDate,1)
var_Chart.DrawGridLines = -1
var_Chart.AdjustLevelsToBase = true
// var_Chart.Level(0).Label = "<c><%mmmm%>"
var_Level = var_Chart.Level(0)
with (oG2antt)
TemplateDef = [dim var_Level]
TemplateDef = var_Level
Template = [var_Level.Label = "<c><%mmmm%>"]
endwith
|
|
1748
|
How can I display the +/- expand - collapse buttons, a bit larger

local h,oG2antt,var_Appearance,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(3,"c:\exontrol\images\normal.ebn")
var_Appearance.Add(4,"c:\exontrol\images\pushed.ebn")
var_Appearance.Add(1,"CP:3 -4 -4 4 4")
var_Appearance.Add(2,"CP:4 -4 -4 4 4")
oG2antt.LinesAtRoot = 1
oG2antt.HasButtons = 4
oG2antt.Template = [HasButtonsCustom(0) = 16777216] // oG2antt.HasButtonsCustom(false) = 16777216
oG2antt.Template = [HasButtonsCustom(1) = 33554432] // oG2antt.HasButtonsCustom(true) = 33554432
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child")
oG2antt.EndUpdate()
|
|
1747
|
Is there any option to control where I can drop the items when using the AutoDrag property
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AllowAutoDrag = class::nativeObject_AllowAutoDrag
endwith
*/
// Occurs when the user drags the item between InsertA and InsertB as child of NewParent.
function nativeObject_AllowAutoDrag(Item, NewParent, InsertA, InsertB, Cancel)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
? "NewParent"
? var_Items.CellCaption(NewParent,0)
? "After"
? var_Items.CellCaption(InsertA,0)
? "Before"
? var_Items.CellCaption(InsertB,0)
Cancel = true
return
local h,h1,h2,h3,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.AutoDrag = 3
oG2antt.LinesAtRoot = 0
oG2antt.HasLines = 2
oG2antt.ShowFocusRect = false
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.ShowNonworkingDates = false
var_Chart.FirstVisibleDate = "12/29/2000"
// var_Chart.PaneWidth(false) = 96
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 96]
endwith
var_Chart.LevelCount = 2
var_Items = oG2antt.Items
h = var_Items.AddItem("Group 1")
// var_Items.ItemDivider(h) = 0
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDivider(h) = 0]
endwith
// var_Items.ItemBold(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBold(h) = True]
endwith
h1 = var_Items.InsertItem(h,null,"Task 1")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","K1")
h2 = var_Items.InsertItem(h,null,"Task 2")
var_Items.AddBar(h2,"Task","01/05/2001","01/07/2001","K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
// var_Items.Link("L1",12) = "L1"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("L1",12) = "L1"]
endwith
h3 = var_Items.InsertItem(h,null,"Task 3")
var_Items.AddBar(h3,"Task","01/08/2001","01/10/2001","K3")
var_Items.AddLink("L2",h2,"K2",h3,"K3")
// var_Items.Link("L2",12) = "L2"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("L2",12) = "L2"]
endwith
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Group 2")
// var_Items.ItemBold(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBold(h) = True]
endwith
// var_Items.ItemDivider(h) = 0
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDivider(h) = 0]
endwith
oG2antt.EndUpdate()
|
|
1746
|
The column (chart section ) overlaps the bars, when using the ColumnsFormatLevel property. How can I prevent that

local oG2antt,var_Chart,var_Column,var_Column1,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Column = oG2antt.Columns.Add("Start")
// var_Column.Def(18) = 1
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(18) = 1]
endwith
var_Column.Visible = false
var_Column.Alignment = 0
var_Column1 = oG2antt.Columns.Add("End")
// var_Column1.Def(18) = 2
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(18) = 2]
endwith
var_Column1.Visible = false
var_Column1.Alignment = 2
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/02/2001"
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Chart.ColumnsFormatLevel = "1[bg=12500670]:52,|,2[bg=12500670]:52"
var_Chart.ColumnsTransparent = 50
var_Items = oG2antt.Items
var_Items.AllowCellValueToItemBar = true
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","01/03/2001","01/07/2001")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","01/04/2001","01/08/2001")
oG2antt.EndUpdate()
|
|
1745
|
How do I show the column ( chart section ) with a different background color, when using the ColumnsFormatLevel property (method 2)

local oG2antt,var_Chart,var_Column,var_Column1,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Column = oG2antt.Columns.Add("Start")
// var_Column.Def(18) = 1
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(18) = 1]
endwith
var_Column.Visible = false
var_Column.Alignment = 0
var_Column1 = oG2antt.Columns.Add("End")
// var_Column1.Def(18) = 2
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(18) = 2]
endwith
var_Column1.Visible = false
var_Column1.Alignment = 2
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/02/2001"
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Chart.ColumnsFormatLevel = "1[bg=12500670]:52,|,2[bg=12500670]:52"
var_Items = oG2antt.Items
var_Items.AllowCellValueToItemBar = true
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","01/03/2001","01/07/2001")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","01/04/2001","01/08/2001")
oG2antt.EndUpdate()
|
|
1744
|
How do I show the column ( chart section ) with a different background color, when using the ColumnsFormatLevel property (method 1)

local oG2antt,var_Chart,var_Column,var_Column1,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Column = oG2antt.Columns.Add("Start")
// var_Column.Def(18) = 1
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(18) = 1]
endwith
var_Column.Visible = false
var_Column.Alignment = 0
// var_Column.Def(4) = 12500670
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(4) = 12500670]
endwith
var_Column1 = oG2antt.Columns.Add("End")
// var_Column1.Def(18) = 2
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(18) = 2]
endwith
var_Column1.Visible = false
var_Column1.Alignment = 2
// var_Column1.Def(4) = 12500670
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(4) = 12500670]
endwith
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "12/31/2000"
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Chart.ColumnsFormatLevel = "1:52,|,2:52"
var_Items = oG2antt.Items
var_Items.AllowCellValueToItemBar = true
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","01/03/2001","01/07/2001")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","01/04/2001","01/08/2001")
oG2antt.EndUpdate()
|
|
1743
|
How can I display the control's content on an single A3 paper size, when using PDF format

local h,oG2antt,var_Bar,var_Chart,var_CopyTo,var_Items,var_Note,var_Note1,var_Notes
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
oG2antt.AntiAliasing = true
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "12/24/2000"
// var_Chart.PaneWidth(false) = 96
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 96]
endwith
var_Chart.LevelCount = 2
var_Chart.UnitScale = 4096
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.Pattern = 1
var_Bar.Color = 0x0
var_Bar.Height = 16
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task","12/25/2000","01/05/2001","1","<fgcolor=FFFFFF>Center")
// var_Items.ItemBar(h,"1",44) = "left"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"1",44) = "left"]
endwith
// var_Items.ItemBar(h,"1",45) = 16
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"1",45) = 16]
endwith
h = var_Items.AddItem("Task 2")
var_Items.AddBar(h,"Task","01/05/2001","01/16/2001","1","<fgcolor=FFFFFF>Center")
h = var_Items.AddItem("Task 3")
var_Items.AddBar(h,"Task","01/16/2001","01/26/2001","2","Center")
// var_Items.ItemBar(h,"2",44) = "right"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"2",44) = "right"]
endwith
// var_Items.ItemBar(h,"2",45) = 18
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"2",45) = 18]
endwith
var_Notes = oG2antt.Chart.Notes
var_Note = var_Notes.Add("1S",oG2antt.Items.ItemByIndex(1),"1","<%m3%>-<%d%>")
// var_Note.PartShadow(1) = false
with (oG2antt)
TemplateDef = [dim var_Note]
TemplateDef = var_Note
Template = [var_Note.PartShadow(1) = False]
endwith
// var_Note.PartHOffset(1) = -16
with (oG2antt)
TemplateDef = [dim var_Note]
TemplateDef = var_Note
Template = [var_Note.PartHOffset(1) = -16]
endwith
// var_Note.PartVOffset(1) = 4
with (oG2antt)
TemplateDef = [dim var_Note]
TemplateDef = var_Note
Template = [var_Note.PartVOffset(1) = 4]
endwith
var_Note1 = var_Notes.Add("1F",oG2antt.Items.ItemByIndex(1),"1","<%m3%>-<%d%>")
var_Note1.RelativePosition = 1
// var_Note1.PartShadow(1) = false
with (oG2antt)
TemplateDef = [dim var_Note1]
TemplateDef = var_Note1
Template = [var_Note1.PartShadow(1) = False]
endwith
// var_Note1.PartHOffset(1) = 16
with (oG2antt)
TemplateDef = [dim var_Note1]
TemplateDef = var_Note1
Template = [var_Note1.PartHOffset(1) = 16]
endwith
// var_Note1.PartVOffset(1) = -4
with (oG2antt)
TemplateDef = [dim var_Note1]
TemplateDef = var_Note1
Template = [var_Note1.PartVOffset(1) = -4]
endwith
var_CopyTo = oG2antt.CopyTo("C:\Temp\Preview.pdf|11.69 in x 16.53 in||single")
? "Look for C:\Temp\Preview.pd file."
oG2antt.EndUpdate()
|
|
1742
|
How can I display the control's content on an A3 paper size, when using PDF format

local h,oG2antt,var_Bar,var_Chart,var_CopyTo,var_Items,var_Note,var_Note1,var_Notes
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
oG2antt.AntiAliasing = true
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "12/24/2000"
// var_Chart.PaneWidth(false) = 96
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 96]
endwith
var_Chart.LevelCount = 2
var_Chart.UnitScale = 4096
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.Pattern = 1
var_Bar.Color = 0x0
var_Bar.Height = 16
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task","12/25/2000","01/05/2001","1","<fgcolor=FFFFFF>Center")
// var_Items.ItemBar(h,"1",44) = "left"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"1",44) = "left"]
endwith
// var_Items.ItemBar(h,"1",45) = 16
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"1",45) = 16]
endwith
h = var_Items.AddItem("Task 2")
var_Items.AddBar(h,"Task","01/05/2001","01/16/2001","1","<fgcolor=FFFFFF>Center")
h = var_Items.AddItem("Task 3")
var_Items.AddBar(h,"Task","01/16/2001","01/26/2001","2","Center")
// var_Items.ItemBar(h,"2",44) = "right"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"2",44) = "right"]
endwith
// var_Items.ItemBar(h,"2",45) = 18
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"2",45) = 18]
endwith
var_Notes = oG2antt.Chart.Notes
var_Note = var_Notes.Add("1S",oG2antt.Items.ItemByIndex(1),"1","<%m3%>-<%d%>")
// var_Note.PartShadow(1) = false
with (oG2antt)
TemplateDef = [dim var_Note]
TemplateDef = var_Note
Template = [var_Note.PartShadow(1) = False]
endwith
// var_Note.PartHOffset(1) = -16
with (oG2antt)
TemplateDef = [dim var_Note]
TemplateDef = var_Note
Template = [var_Note.PartHOffset(1) = -16]
endwith
// var_Note.PartVOffset(1) = 4
with (oG2antt)
TemplateDef = [dim var_Note]
TemplateDef = var_Note
Template = [var_Note.PartVOffset(1) = 4]
endwith
var_Note1 = var_Notes.Add("1F",oG2antt.Items.ItemByIndex(1),"1","<%m3%>-<%d%>")
var_Note1.RelativePosition = 1
// var_Note1.PartShadow(1) = false
with (oG2antt)
TemplateDef = [dim var_Note1]
TemplateDef = var_Note1
Template = [var_Note1.PartShadow(1) = False]
endwith
// var_Note1.PartHOffset(1) = 16
with (oG2antt)
TemplateDef = [dim var_Note1]
TemplateDef = var_Note1
Template = [var_Note1.PartHOffset(1) = 16]
endwith
// var_Note1.PartVOffset(1) = -4
with (oG2antt)
TemplateDef = [dim var_Note1]
TemplateDef = var_Note1
Template = [var_Note1.PartVOffset(1) = -4]
endwith
var_CopyTo = oG2antt.CopyTo("C:\Temp\Preview.pdf|11.69 in x 16.53 in")
? "Look for C:\Temp\Preview.pd file."
oG2antt.EndUpdate()
|
|
1741
|
How can I specify the grouping strategy, ie numbers from 1 to 5 are given the value (1-5) and grouping is done on this new value

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AddGroupItem = class::nativeObject_AddGroupItem
endwith
*/
// Occurs after a new Group Item has been inserted to Items collection.
function nativeObject_AddGroupItem(Item)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
// var_Items.ItemBold(Item) = true
with (oG2antt)
TemplateDef = [dim var_Items,Item]
TemplateDef = var_Items
TemplateDef = Item
Template = [var_Items.ItemBold(Item) = True]
endwith
var_Items.AddBar(Item,"Summary",var_Items.CellValue(Item,1),var_Items.CellValue(Item,2))
var_Items.DefineSummaryBars(Item,"",-3,"")
return
local oG2antt,var_Chart,var_Column,var_Column1,var_Column2,var_Columns,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.AllowGroupBy = true
oG2antt.SortBarVisible = true
oG2antt.MarkSearchColumn = false
var_Columns = oG2antt.Columns
var_Columns.Add("Tasks")
var_Column = var_Columns.Add("Start")
// var_Column.Def(18) = 1
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(18) = 1]
endwith
var_Column.AllowGroupBy = false
var_Column1 = var_Columns.Add("End")
// var_Column1.Def(18) = 2
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(18) = 2]
endwith
var_Column1.AllowGroupBy = false
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "09/20/2006"
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 256
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 256]
endwith
var_Items = oG2antt.Items
var_Items.AllowCellValueToItemBar = true
var_Items.AddBar(var_Items.AddItem("1"),"Task","09/21/2006","09/27/2006")
var_Items.AddBar(var_Items.AddItem("1"),"Task","09/22/2006","09/28/2006")
var_Items.AddBar(var_Items.AddItem("2"),"Task","09/22/2006","09/28/2006")
var_Items.AddBar(var_Items.AddItem("2"),"Task","09/23/2006","09/29/2006")
var_Items.AddBar(var_Items.AddItem("3"),"Task","09/25/2006","09/29/2006")
var_Items.AddBar(var_Items.AddItem("3"),"Task","09/26/2006","09/30/2006")
var_Column2 = oG2antt.Columns.Add("Tasks - Group")
var_Column2.Visible = false
var_Column2.FormatColumn = "%0 in (1,2) ? `1 - 2` : `3 -`"
var_Column2.SortOrder = 1
oG2antt.EndUpdate()
|
|
1740
|
How can I filter the chart and its content, not the items section

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
RClick = class::nativeObject_RClick
endwith
*/
// Fired when right mouse button is clicked
function nativeObject_RClick()
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Columns.Item("Start").ShowFilter("-1,-1,128,128")
return
local oG2antt,var_Chart,var_Column,var_Column1,var_Columns,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.SortBarVisible = true
oG2antt.MarkSearchColumn = false
var_Columns = oG2antt.Columns
var_Columns.Add("Tasks")
var_Column = var_Columns.Add("Start")
// var_Column.Def(18) = 1
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(18) = 1]
endwith
var_Column.DisplayFilterDate = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 8448 /*exShowExclude | exShowCheckBox*/
var_Column.Visible = false
var_Column1 = var_Columns.Add("End")
// var_Column1.Def(18) = 2
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(18) = 2]
endwith
var_Column1.DisplayFilterDate = true
var_Column1.DisplayFilterPattern = false
var_Column1.Visible = false
var_Column1.FilterList = 8448 /*exShowExclude | exShowCheckBox*/
var_Column1.Visible = false
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "09/20/2006"
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 128]
endwith
var_Items = oG2antt.Items
var_Items.AllowCellValueToItemBar = true
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","09/21/2006","09/27/2006")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","09/22/2006","09/28/2006")
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","09/22/2006","09/28/2006")
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","09/23/2006","09/29/2006")
var_Items.AddBar(var_Items.AddItem("Task 5"),"Task","09/25/2006","09/29/2006")
var_Items.AddBar(var_Items.AddItem("Task 6"),"Task","09/26/2006","09/30/2006")
oG2antt.EndUpdate()
|
|
1739
|
How do I enable the Group-By feature

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AddGroupItem = class::nativeObject_AddGroupItem
endwith
*/
// Occurs after a new Group Item has been inserted to Items collection.
function nativeObject_AddGroupItem(Item)
local var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
// var_Items.ItemBackColor(Item) = 0xf0f0f0
with (oG2antt)
TemplateDef = [dim var_Items,Item]
TemplateDef = var_Items
TemplateDef = Item
Template = [var_Items.ItemBackColor(Item) = 15790320]
endwith
// oG2antt.Chart.ItemBackColor(Item) = 0xf0f0f0
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [Me.Chart.ItemBackColor(Item) = 15790320]
endwith
// var_Items.ItemDividerLine(Item) = 0
with (oG2antt)
TemplateDef = [dim var_Items,Item]
TemplateDef = var_Items
TemplateDef = Item
Template = [var_Items.ItemDividerLine(Item) = 0]
endwith
var_Items.AddBar(Item,"Summary",var_Items.CellValue(Item,1),var_Items.CellValue(Item,2))
var_Items.DefineSummaryBars(Item,"",-3,"")
return
local oG2antt,var_Chart,var_Column,var_Column1,var_Columns,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.AllowGroupBy = true
oG2antt.SortBarVisible = true
oG2antt.MarkSearchColumn = false
var_Columns = oG2antt.Columns
var_Columns.Add("Tasks")
var_Column = var_Columns.Add("Start")
// var_Column.Def(18) = 1
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(18) = 1]
endwith
var_Column.AllowGroupBy = false
var_Column1 = var_Columns.Add("End")
// var_Column1.Def(18) = 2
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(18) = 2]
endwith
var_Column1.AllowGroupBy = false
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "09/20/2006"
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 256
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 256]
endwith
var_Items = oG2antt.Items
var_Items.AllowCellValueToItemBar = true
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","09/21/2006","09/27/2006")
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","09/22/2006","09/28/2006")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","09/22/2006","09/28/2006")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","09/23/2006","09/29/2006")
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","09/25/2006","09/29/2006")
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","09/26/2006","09/30/2006")
oG2antt.Columns.Item(0).SortOrder = 1
oG2antt.EndUpdate()
|
|
1738
|
Is there any method to know number/length/count/duration of working days in a bar ( excluding non-working days)

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
SelectionChanged = class::nativeObject_SelectionChanged
endwith
*/
// Fired after a new item has been selected.
function nativeObject_SelectionChanged()
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
? var_Items.CellCaption(var_Items.FocusItem,0)
? Str(var_Items.ItemBar(var_Items.FocusItem,"",258))
return
local h,oG2antt,var_Bar,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.SelBackColor = 0xffbe8e
oG2antt.SelForeColor = 0x0
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 96
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 96]
endwith
var_Chart.FirstVisibleDate = "01/01/2002"
var_Bar = var_Chart.Bars.Add("Task:Split")
var_Bar.Shortcut = "Task"
// var_Bar.Def(3) = "<%=%258%><font ;6><off 3>w/units"
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Def(3) = "<%=%258%><font ;6><off 3>w/units"]
endwith
// var_Bar.Def(4) = 18
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Def(4) = 18]
endwith
var_Chart.SelBackColor = oG2antt.SelBackColor
oG2antt.Columns.Add("Task")
var_Items = oG2antt.Items
h = var_Items.AddItem("Task A")
var_Items.AddBar(h,"Task","01/02/2002","01/09/2002")
h = var_Items.AddItem("Task B")
var_Items.AddBar(h,"Task","01/03/2002","01/08/2002")
// var_Items.SelectItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.SelectItem(h) = True]
endwith
h = var_Items.AddItem("Task C")
var_Items.AddBar(h,"Task","01/04/2002","01/05/2002")
oG2antt.EndUpdate()
|
|
1737
|
How do i verify weather specified unit is Nonworking Working Unit

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
MouseMove = class::nativeObject_MouseMove
endwith
*/
// Occurs when the user moves the mouse.
function nativeObject_MouseMove(Button, Shift, X, Y)
local d,h
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
h = oG2antt.ItemFromPoint(-1,-1,c,hit)
d = oG2antt.Chart.DateFromPoint(-1,-1)
? Str(d)
? Str(oG2antt.Chart.IsNonworkingDate(d,h))
return
local h,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("NonWorking")
var_Chart = oG2antt.Chart
var_Chart.FirstWeekDay = 1
var_Chart.FirstVisibleDate = "01/24/2008"
// var_Chart.PaneWidth(false) = 64
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 64]
endwith
var_Chart.LevelCount = 2
var_Items = oG2antt.Items
h = var_Items.AddItem("Default")
h = var_Items.AddItem("January")
// var_Items.ItemNonworkingUnits(h,false) = "month(value) = 1"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemNonworkingUnits(h,False) = "month(value) = 1"]
endwith
h = var_Items.AddItem("February, Saturday, Sunday")
// var_Items.ItemNonworkingUnits(h,false) = "month(value) = 2 or (weekday(value) = 0 or weekday(value) = 6)"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemNonworkingUnits(h,False) = "month(value) = 2 or (weekday(value) = 0 or weekday(value) = 6)"]
endwith
h = var_Items.AddItem("Sunday")
// var_Items.ItemNonworkingUnits(h,false) = "weekday(value) = 0"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemNonworkingUnits(h,False) = "weekday(value) = 0"]
endwith
oG2antt.EndUpdate()
|
|
1736
|
How can I specify the bar's caption to be caption from a column/cell

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
Change = class::nativeObject_Change
endwith
*/
// Occurs when the user changes the cell's content.
function nativeObject_Change(Item, ColIndex, NewValue)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Refresh()
return
local oG2antt,var_Bar,var_Chart,var_Editor,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.PaneWidth(false) = 64
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 64]
endwith
var_Bar = var_Chart.Bars.Item("Task")
// var_Bar.Def(3) = "<fgcolor=808080><%=%C0%>"
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Def(3) = "<fgcolor=808080><%=%C0%>"]
endwith
// var_Bar.Def(4) = 18
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Def(4) = 18]
endwith
var_Editor = oG2antt.Columns.Add("Task").Editor
var_Editor.EditType = 3
var_Editor.AddItem(1,"Aka")
var_Editor.AddItem(2,"Baka")
var_Editor.AddItem(3,"Taka")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem(1),"Task","01/02/2001","01/05/2001")
var_Items.AddBar(var_Items.AddItem(2),"Task","01/03/2001","01/06/2001")
var_Items.AddBar(var_Items.AddItem(3),"Task","01/04/2001","01/07/2001")
oG2antt.EndUpdate()
|
|
1735
|
The histogram values displayed on the chart are using 2 decimal places. Can this be formated to just 0 decimal place, so 86.79% becomes 87%

local h1,oG2antt,var_Bar,var_Chart,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Column = oG2antt.Columns.Add("Effort")
// var_Column.Def(18) = 21
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(18) = 21]
endwith
var_Column.Editor.EditType = 4
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.NonworkingDays = 0
// var_Chart.PaneWidth(false) = 96
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 96]
endwith
var_Chart.FirstVisibleDate = "06/20/2005"
var_Chart.HistogramVisible = true
var_Chart.HistogramHeight = 128
var_Chart.HistogramView = 112
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.HistogramPattern = var_Bar.Pattern
var_Bar.HistogramType = 0
var_Bar.HistogramCriticalValue = 3
var_Bar.ShowHistogramValues = "value>3?255:1"
var_Bar.HistogramItems = -11
var_Bar.HistogramGridLinesColor = 0xc0c0c0
var_Bar.HistogramRulerLinesColor = 0x10000
var_Bar.FormatHistogramValues = "(value format `0`) + ` units`"
var_Items = oG2antt.Items
var_Items.AllowCellValueToItemBar = true
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","06/21/2005","06/23/2005")
// var_Items.CellValue(h1,1) = 6.79
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.CellValue(h1,1) = 6.79]
endwith
h1 = var_Items.AddItem("Task 2")
var_Items.AddBar(h1,"Task","06/24/2005","06/26/2005")
// var_Items.CellValue(h1,1) = 3.19
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.CellValue(h1,1) = 3.19]
endwith
h1 = var_Items.AddItem("Task 3")
var_Items.AddBar(h1,"Task","06/27/2005","06/29/2005")
// var_Items.CellValue(h1,1) = 2
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.CellValue(h1,1) = 2]
endwith
h1 = var_Items.AddItem("Task 4")
var_Items.AddBar(h1,"Task","06/30/2005","07/02/2005")
// var_Items.CellValue(h1,1) = 1
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.CellValue(h1,1) = 1]
endwith
oG2antt.EndUpdate()
|
|
1734
|
How can I create a relative time-scale

local h,hChild,oG2antt,var_Bar,var_Chart,var_Chart1,var_Items,var_Level,var_Level1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 24
oG2antt.HeaderHeight = oG2antt.DefaultItemHeight
oG2antt.GridLineStyle = 48
oG2antt.DrawGridLines = -1
oG2antt.LinesAtRoot = 0
oG2antt.BackColorLevelHeader = oG2antt.BackColor
var_Chart = oG2antt.Chart
var_Chart.DrawGridLines = -1
var_Chart.GridLineStyle = 48
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 0
var_Chart.NonworkingDays = 0
var_Chart.UnitWidth = 36
var_Level = var_Chart.Level(0)
var_Level.Unit = 4096
var_Level.Count = 6
var_Level.Alignment = 1
var_Level.Label = "<%i%>"
var_Level.FormatLabel = "'<b>' + ( (value / 6) array ('Jan','Feb','Mar','Apr','May','Jun','Jul','Aug','Sep','Oct','Nov','Dec') ) + '-16'"
var_Level1 = var_Chart.Level(1)
var_Level1.Label = "<%i%>"
var_Level1.FormatLabel = "1 + value mod 6 + ` `"
var_Level1.Alignment = 2
var_Chart.AdjustLevelsToBase = true
// var_Chart.ScrollRange(0) = 0
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.ScrollRange(0) = 0]
endwith
// var_Chart.ScrollRange(1) = 95
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.ScrollRange(1) = 95]
endwith
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.Height = 15
var_Bar.Color = 0xb4d5fc
var_Bar.Pattern = 1
// var_Bar.Def(3) = "date blocking"
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Def(3) = "date blocking"]
endwith
oG2antt.Columns.Add("Company")
var_Items = oG2antt.Items
h = var_Items.AddItem("ABC Company")
// var_Items.ItemBackColor(h) = 0xf0f0f0
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBackColor(h) = 15790320]
endwith
// oG2antt.Chart.ItemBackColor(h) = 0xf0f0f0
var_Chart1 = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart1]
TemplateDef = var_Chart1
Template = [Me.Chart.ItemBackColor(h) = 15790320]
endwith
hChild = var_Items.InsertItem(h,null,"line 1")
var_Items.AddBar(hChild,"Task",0,3)
hChild = var_Items.InsertItem(h,null,"line 2")
var_Items.AddBar(hChild,"Task",3,5,"A")
var_Items.AddBar(hChild,"Task",7,10,"B")
hChild = var_Items.InsertItem(h,null,"line 3")
var_Items.AddBar(hChild,"Task",5,8,"A")
var_Items.AddBar(hChild,"Task",9,12,"B")
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
oG2antt.EndUpdate()
|
|
1733
|
Extending the bar's visual appearance with additional objects, EBNs, using the exBarBackgroundExt and exBarBackgroundExtInflate

local h,oG2antt,var_Appearance,var_Bar,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 32
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAADhABcMIQAAYAQGKIYBkAKBQAGaAoDDUMQyQwAAyDAK8EwsACEIrAAJoaAAPoJRDGMTvfIgARIf6MIRAeCYFDAJQtDCMICwSKsXBaGwBJYGGaYEDGHQATxKM7wGBcEyLDSgXZDQRAAoqTI/SICEIlAZJRjoOo5DJGGQmChkQhNVzGQzQSJFDTNAaEAwidDJCoOGgkBw7NwXFaNZznBK7LpvK5HNrie55XzAcj3dbmAYJQzBJLxKSIDwCd6NXrCOJ5HhWDzjQjJMozLC8YiPG6fZRbeT4ToGNdXYhJWiyLiFeYtVzSMj1fD9Ir/EakbLtey4Lq2A53RzdHThSQpCwPA4BgIA=")
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAADhABcMIQAAYAQGKIYBkAKBQAGaAoDDUMQyQwAAyDAK8EwsACEIrAAJoaAAPoJRDGMTvfIgARIf6MIRAeCYFDAJQtDCMICwSKsXBaGwBJYGGaYEDGHQATxKM7wGBcEyLDSgXZDQRAAoqTI/SICEIlAZJRjoOo5DJGGQmChkQhNVzGQzQSJFDTNAaEAwidDJCoOGgkBw7NrXHZ9YwTOC5IDke67cr2J53XZAd4QTb2Cz7QC8QAvDA7awafM1MSuHIcOw/AqTYDkTq4XjODYhTDEc4zPLcFx/I6haBoWCSLi+T5VVrRMo1TKtRxnNaubZqO5aRrGe5NW6EXThSQpCr+f4BgIA=")
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAADhABcMIQAAYAQGKIYBkAKBQAGaAoDDUMQyQwAAyDAK8EwsACEIrAAJoaAAPoJRDGMTvfIgARIf6MIRAeCYFDAJQtDCMICwSKsXBaGwBJYGGaYEDGHQATxKM7wGBcEyLDSgXZDQRAAoqTI/SICEIlAZJRjoOo5DJGGQmChkQhNVzGQzQSJFDTNAaEAwidDJCoOGgkBw7NwXFaNZznBK7LpvK5HNrie55XxfV6YBa8B4JPaEZLwLB7dwaf6IQLiWLYHiAAYZRKTcxlDI8AwvFaaZjnWA5ZaOMZBU7RNRyHR9IyTDaWaTqeqbHIuJ4FUzaNY2fZrOz2F6FAA6cKSFIWFYVAMBA")
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAADhABb8IQAAYAQGKIYBkAKBQAGaAoDDUMQyQwAAyDAK8EwsACEIrAAJoaAAPoJRDGMTvfIgARIf6MIRAeCYFDAJQtDCMICwSKsXBaGwBJYGGaYEDGHQATxKM7wGBcEyLDSgXZDQRAAoqTI/SICEIlAZJRjoOo5DJGGQmChkQhNVzGQzQSJFDTNAaEAwidDJCoOGgkBw7NwXFaNZznBK7LpvK5HNrie55XxfV6YBa8B4JPaEZLwLB7dwaf6IQLiWLYHiAAYBIbJI5yeb5Hx3HqfZjbeSxVoML43SzHcByGRcTwzC6pYjrGoZJpWZ4ZQrbNR3DZ8VzzNTrQxIUhYVhUAkB")
var_Appearance.RenderType = -16777216
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 164
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 164]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.NonworkingDaysColor = 0xf0f0f0
var_Chart.NonworkingDaysPattern = 6
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.Height = 17
var_Bar.Color = 0xffffff
var_Bar.Pattern = 1
// var_Bar.Def(51) = 1
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Def(51) = 1]
endwith
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task"),"Task","01/02/2001","01/06/2001","")
h = var_Items.AddItem("Task+Rhombus(red)")
var_Items.AddBar(h,"Task","01/02/2001","01/07/2001","")
// var_Items.ItemBar(h,"",53) = "none[(100%-11,50%-6,11,11),back=0x10000FF]"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",53) = "none[(100%-11,50%-6,11,11),back=0x10000FF]"]
endwith
// var_Items.ItemBar(h,"",55) = ",,5"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",55) = ",,5"]
endwith
h = var_Items.AddItem("Rhombus(red)+Task")
var_Items.AddBar(h,"Task","01/02/2001","01/08/2001","")
// var_Items.ItemBar(h,"",53) = "none[(0,50%-6,11,11),back=0x10000FF]"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",53) = "none[(0,50%-6,11,11),back=0x10000FF]"]
endwith
// var_Items.ItemBar(h,"",55) = "-5"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",55) = "-5"]
endwith
h = var_Items.AddItem("Task(yellow)+Rhombus(blue)")
var_Items.AddBar(h,"Task","01/02/2001","01/09/2001","")
// var_Items.ItemBar(h,"",53) = "none[(100%-11,50%-6,11,11),back=0x1FF0000]"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",53) = "none[(100%-11,50%-6,11,11),back=0x1FF0000]"]
endwith
// var_Items.ItemBar(h,"",55) = ",,5"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",55) = ",,5"]
endwith
// var_Items.ItemBar(h,"",33) = 65535
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",33) = 65535]
endwith
h = var_Items.AddItem("Rhombus(blue)+Task(yellow)")
var_Items.AddBar(h,"Task","01/02/2001","01/08/2001","")
// var_Items.ItemBar(h,"",53) = "none[(0,50%-6,11,11),back=0x1FF0000]"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",53) = "none[(0,50%-6,11,11),back=0x1FF0000]"]
endwith
// var_Items.ItemBar(h,"",55) = "-5"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",55) = "-5"]
endwith
// var_Items.ItemBar(h,"",33) = 65535
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",33) = 65535]
endwith
h = var_Items.AddItem("TriangleUp(white)+Task")
var_Items.AddBar(h,"Task","01/02/2001","01/07/2001","")
// var_Items.ItemBar(h,"",53) = "none[(0,50%-6,11,11),back=0x2FFFFFF]"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",53) = "none[(0,50%-6,11,11),back=0x2FFFFFF]"]
endwith
// var_Items.ItemBar(h,"",55) = "-5"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",55) = "-5"]
endwith
h = var_Items.AddItem("TriangleUp(blue)+Task(magenta)+TriangleDown(red)")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001","")
// var_Items.ItemBar(h,"",53) = "none[(0,50%-6,11,11),back=0x02FF0000],none[(100%-11,50%-6,11,11),back=0x030000FF]"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",53) = "none[(0,50%-6,11,11),back=0x02FF0000],none[(100%-11,50%-6,11,11),back=0x030000FF]"]
endwith
// var_Items.ItemBar(h,"",55) = "-5,0,5,0"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",55) = "-5,0,5,0"]
endwith
// var_Items.ItemBar(h,"",33) = 16744703
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",33) = 16744703]
endwith
h = var_Items.AddItem("Rhombus+Task+TriangleDown")
var_Items.AddBar(h,"Task","01/02/2001","01/07/2001","")
// var_Items.ItemBar(h,"",53) = "none[(0,50%-6,11,11),back=0x01FF0000],none[(100%-11,50%-6,11,11),back=0x030000FF]"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",53) = "none[(0,50%-6,11,11),back=0x01FF0000],none[(100%-11,50%-6,11,11),back=0x030000FF]"]
endwith
// var_Items.ItemBar(h,"",55) = "-5, 0,5,0"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",55) = "-5, 0,5,0"]
endwith
// var_Items.ItemBar(h,"",33) = 16744448
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",33) = 16744448]
endwith
h = var_Items.AddItem("Rhombus+Task+TriangleDown")
var_Items.AddBar(h,"Task","01/02/2001","01/08/2001","")
// var_Items.ItemBar(h,"",53) = "none[(50%-6,0,11,11),back=0x01FF0000],none[(50%-6,100%-11,11,11),back=0x010000FF]"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",53) = "none[(50%-6,0,11,11),back=0x01FF0000],none[(50%-6,100%-11,11,11),back=0x010000FF]"]
endwith
// var_Items.ItemBar(h,"",55) = "0,-5,0,5"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",55) = "0,-5,0,5"]
endwith
h = var_Items.AddItem("Task+Star")
var_Items.AddBar(h,"Task","01/02/2001","01/09/2001","")
// var_Items.ItemBar(h,"",53) = "none[(100%-11,0,11,11),back=0x4FFFFFF]"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",53) = "none[(100%-11,0,11,11),back=0x4FFFFFF]"]
endwith
// var_Items.ItemBar(h,"",55) = 5
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",55) = 5]
endwith
h = var_Items.AddItem("Star+Task")
var_Items.AddBar(h,"Task","01/02/2001","01/08/2001","")
// var_Items.ItemBar(h,"",53) = "none[(0,100%-11,11,11),back=0x04FFFFFF]"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",53) = "none[(0,100%-11,11,11),back=0x04FFFFFF]"]
endwith
// var_Items.ItemBar(h,"",55) = 5
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",55) = 5]
endwith
h = var_Items.AddItem("Task+Star")
var_Items.AddBar(h,"Task","01/02/2001","01/07/2001","")
// var_Items.ItemBar(h,"",53) = "none[(100%-11,0,11,11),back=0x4FFFFFF]"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",53) = "none[(100%-11,0,11,11),back=0x4FFFFFF]"]
endwith
// var_Items.ItemBar(h,"",55) = "0,-6,14"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",55) = "0,-6,14"]
endwith
oG2antt.EndUpdate()
|
|
1732
|
I am using the ItemBar(exBarFrameColor) to display an additional EBN on the current bar. The problem is that I still need a black frame around the bar. How can I achieve that

local h,oG2antt,var_Appearance,var_Bar,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAADhABXMIQAAYAQGKIYBkAKBQAGaAoDDWDoMAANAyjPBMKgBBCLAACaKQAD6CYQRhFT7yGAERr/C6EQLhGBRQCULQxDCBMIjLJoWhsASVRhnCBBRhwAI7ShPUBgXBNCQzICTJJkSJZBiECIJFAaJhnIapZDKGKQWCjAgiNpqGQ2QiKFC2HAcEAxCxGJBoKKZGq2bpJQLbdxUXRVZzpNi7Louay5CrOCZvXxaeAXDa+Az5ODDMRwLBcKhzCKDYzfdrZFaWFT3Qi8aCvG6sbw/HZ0OrEEIwCEBA")
var_Appearance.Add(2,"CP:1 0 0 5 0")
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAADhABUEIQAAYAQGKIYBkAKBQAGaAoDDWDoMAANAyjPBMKgBBCLIxhEYobgmGIaRiBMIxAKIZhzEgYRoiAYhXDiHwxARHUgRfIEOwHDiBZomWKZEiaKIqRrLMryFLMZx3CqcAApGaqHiOCYlSbTcoyfJYZBzD6mKJpWipWheW48U7PVRDJSkNysASZIyrGKqJouX4WR7BcZgNR4YBgEoWRouSBLWrgNIVR6/eBABZFPzbNK3ZzdOIIJgEgIA=")
var_Appearance.RenderType = -16777216
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 164
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 164]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.Bars.Item("Task").Color = 0x3ff0000
// var_Chart.Bars.Copy("Task","NewTask").Height = 15
var_Bar = var_Chart.Bars.Copy("Task","NewTask")
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Height = 15]
endwith
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001")
var_Items.AddBar(h,"NewTask","01/08/2001","01/12/2001","new")
h = var_Items.AddItem("Task+Rhombus")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001")
// var_Items.ItemBar(h,"",51) = 33554432
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",51) = 33554432]
endwith
var_Items.AddBar(h,"NewTask","01/08/2001","01/12/2001","new")
// var_Items.ItemBar(h,"new",51) = 33554432
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"new",51) = 33554432]
endwith
h = var_Items.AddItem("Task/Color+Rhombus")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001")
// var_Items.ItemBar(h,"",51) = 33554687
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",51) = 33554687]
endwith
// var_Items.ItemBar(h,"",33) = 65280
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",33) = 65280]
endwith
var_Items.AddBar(h,"NewTask","01/08/2001","01/12/2001","new")
// var_Items.ItemBar(h,"new",51) = 33554687
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"new",51) = 33554687]
endwith
// var_Items.ItemBar(h,"new",33) = 65280
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"new",33) = 65280]
endwith
h = var_Items.AddItem("Task/Color+Rhombus/Color")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001")
// var_Items.ItemBar(h,"",51) = 33619712
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",51) = 33619712]
endwith
// var_Items.ItemBar(h,"",33) = 16711935
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",33) = 16711935]
endwith
var_Items.AddBar(h,"NewTask","01/08/2001","01/12/2001","new")
// var_Items.ItemBar(h,"new",51) = 33619712
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"new",51) = 33619712]
endwith
// var_Items.ItemBar(h,"new",33) = 16711935
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"new",33) = 16711935]
endwith
oG2antt.EndUpdate()
|
|
1731
|
I am using EBN objects to show my bars, but when apply a color to the EBN looks darker. Is it possible to get the same color brightness

local h,oG2antt,var_Appearance,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAADhABWkIQAAYAQGKIYBkAKBQAGaAoDDWDoMAANAyjPBMKgBBCLAACaKQAD6CYQRhFT7yGAERr/C6EZBGABYJDUMAlCyNQBQSKIYxnAgYY4ACZ5IjqAwLQjQEYzZI0SxJCqQZBBCCSQKkYx0HScRijDILBQwIQmaqjEZoJCiQZfQLCAYRMhkQx9DKTLRtKhYDqubpHUZbdwWRaVYTlM6RLbhGy7YqefJtXLfN4WZgWCz9QLDI4wS78JruaqOW5hVz4BasfTrOzLcTzG4HLhCCYBgI")
var_Appearance.Add(2,"CP:1 -6 0 0 0")
var_Appearance.RenderType = -16777216
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 164
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 164]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001")
h = var_Items.AddItem("Task+Rhombus")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001")
// var_Items.ItemBar(h,"",51) = 33554432
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",51) = 33554432]
endwith
h = var_Items.AddItem("Task/Color+Rhombus")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001")
// var_Items.ItemBar(h,"",51) = 33554687
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",51) = 33554687]
endwith
// var_Items.ItemBar(h,"",33) = 65280
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",33) = 65280]
endwith
h = var_Items.AddItem("Task/Color+Rhombus/Color")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001")
// var_Items.ItemBar(h,"",51) = 33619712
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",51) = 33619712]
endwith
// var_Items.ItemBar(h,"",33) = 16711935
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",33) = 16711935]
endwith
oG2antt.EndUpdate()
|
|
1730
|
The ItemBar(exBarColor) changes the color for margins, and there is no exBarStartColor/exBarEndColor. However in my case I would then like do dynamically change the bar color to a different color without changing the start shape color

local h,oG2antt,var_Appearance,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAADhABWkIQAAYAQGKIYBkAKBQAGaAoDDWDoMAANAyjPBMKgBBCLAACaKQAD6CYQRhFT7yGAERr/C6EZBGABYJDUMAlCyNQBQSKIYxnAgYY4ACZ5IjqAwLQjQEYzZI0SxJCqQZBBCCSQKkYx0HScRijDILBQwIQmaqjEZoJCiQZfQLCAYRMhkQx9DKTLRtKhYDqubpHUZbdwWRaVYTlM6RLbhGy7YqefJtXLfN4WZgWCz9QLDI4wS78JruaqOW5hVz4BasfTrOzLcTzG4HLhCCYBgI")
var_Appearance.Add(2,"CP:1 -6 0 0 0")
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 164
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 164]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001")
h = var_Items.AddItem("Task+Rhombus")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001")
// var_Items.ItemBar(h,"",51) = 33554432
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",51) = 33554432]
endwith
h = var_Items.AddItem("Task/Color+Rhombus")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001")
// var_Items.ItemBar(h,"",51) = 33554432
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",51) = 33554432]
endwith
// var_Items.ItemBar(h,"",33) = 65280
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",33) = 65280]
endwith
h = var_Items.AddItem("Task/Color+Rhombus/Color")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001")
// var_Items.ItemBar(h,"",51) = 33619712
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",51) = 33619712]
endwith
// var_Items.ItemBar(h,"",33) = 16711935
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",33) = 16711935]
endwith
oG2antt.EndUpdate()
|
|
1729
|
The ItemBar(exBarColor) changes the color for margins, and there is no exBarStartColor/exBarEndColor. However in my case I would then like do dynamically change the bar color to a different color without changing the end shape color

local h,oG2antt,var_Appearance,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAADhABXMIQAAYAQGKIYBkAKBQAGaAoDDWDoMAANAyjPBMKgBBCLAACaKQAD6CYQRhFT7yGAERr/C6EQLhGBRQCULQxDCBMIjLJoWhsASVRhnCBBRhwAI7ShPUBgXBNCQzICTJJkSJZBiECIJFAaJhnIapZDKGKQWCjAgiNpqGQ2QiKFC2HAcEAxCxGJBoKKZGq2bpJQLbdxUXRVZzpNi7Louay5CrOCZvXxaeAXDa+Az5ODDMRwLBcKhzCKDYzfdrZFaWFT3Qi8aCvG6sbw/HZ0OrEEIwCEBA")
var_Appearance.Add(2,"CP:1 0 0 6 0")
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 164
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 164]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001")
h = var_Items.AddItem("Task+Rhombus")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001")
// var_Items.ItemBar(h,"",51) = 33554432
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",51) = 33554432]
endwith
h = var_Items.AddItem("Task/Color+Rhombus")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001")
// var_Items.ItemBar(h,"",51) = 33554432
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",51) = 33554432]
endwith
// var_Items.ItemBar(h,"",33) = 65280
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",33) = 65280]
endwith
h = var_Items.AddItem("Task/Color+Rhombus/Color")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001")
// var_Items.ItemBar(h,"",51) = 33619712
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",51) = 33619712]
endwith
// var_Items.ItemBar(h,"",33) = 16711935
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",33) = 16711935]
endwith
oG2antt.EndUpdate()
|
|
1728
|
Is it possible to resize a column with the mouse without changing the width of the next column

local oG2antt,var_Column,var_Column1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.ColumnAutoResize = false
// oG2antt.Columns.Add("Column 1").Width = 256
var_Column = oG2antt.Columns.Add("Column 1")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 256]
endwith
// oG2antt.Columns.Add("Column 2").Width = 512
var_Column1 = oG2antt.Columns.Add("Column 2")
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 512]
endwith
oG2antt.DrawGridLines = -1
oG2antt.EndUpdate()
|
|
1727
|
How can I align captions of items with checkbox, with items with no checkbox

local oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
// var_Items.CellImages(var_Items.AddItem(0),0) = "1"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellImages(AddItem(0),0) = "1"]
endwith
// var_Items.CellHasCheckBox(var_Items.AddItem(1),0) = true
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellHasCheckBox(AddItem(1),0) = True]
endwith
// var_Items.CellImages(var_Items.AddItem(2),0) = "1"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellImages(AddItem(2),0) = "1"]
endwith
oG2antt.EndUpdate()
|
|
1726
|
How can I show each group header ( not-subroup ), with a different background color, while alternate background colors for inside items

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AddGroupItem = class::nativeObject_AddGroupItem
endwith
*/
// Occurs after a new Group Item has been inserted to Items collection.
function nativeObject_AddGroupItem(Item)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Summary",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
var_Items.DefineSummaryBars(Item,"",-3,"")
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AddItem = class::nativeObject_AddItem
endwith
*/
// Occurs after a new Item has been inserted to Items collection.
function nativeObject_AddItem(Item)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
LayoutChanged = class::nativeObject_LayoutChanged
endwith
*/
// Occurs when column's position or column's size is changed.
function nativeObject_LayoutChanged()
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Refresh()
return
local oG2antt,rs,var_Chart,var_Column,var_Column1,var_Columns,var_Columns1,var_ConditionalFormat,var_ConditionalFormat1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Chart.FirstVisibleDate = "09/01/1994"
// oG2antt.Chart.PaneWidth(false) = 312
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 312]
endwith
oG2antt.BackColorSortBar = oG2antt.BackColor
oG2antt.ColumnAutoResize = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
oG2antt.DataSource = rs
oG2antt.Items.AllowCellValueToItemBar = true
// oG2antt.Columns.Item(2).Def(18) = 1
var_Columns = oG2antt.Columns.Item(2)
with (oG2antt)
TemplateDef = [dim var_Columns]
TemplateDef = var_Columns
Template = [var_Columns.Def(18) = 1]
endwith
// oG2antt.Columns.Item(4).Def(18) = 2
var_Columns1 = oG2antt.Columns.Item(4)
with (oG2antt)
TemplateDef = [dim var_Columns1]
TemplateDef = var_Columns1
Template = [var_Columns1.Def(18) = 2]
endwith
oG2antt.SortBarVisible = true
oG2antt.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
oG2antt.AllowGroupBy = true
oG2antt.Columns.Item(1).SortOrder = 1
var_Column = oG2antt.Columns.Add("Position")
var_Column.FormatColumn = "(0:= (1 rpos '')) right ( ( 1:= ( =:0 rfind `.` ) ) != -1 ? =:1 : len(=:0))"
var_Column.Visible = false
var_Column1 = oG2antt.Columns.Add("Position")
var_Column1.FormatColumn = "(1 rpos '') contains '.'"
var_Column1.Visible = false
// oG2antt.ConditionalFormats.Add("(%C13 mod 2) != 0").BackColor = 0xf0f0f0
var_ConditionalFormat = oG2antt.ConditionalFormats.Add("(%C13 mod 2) != 0")
with (oG2antt)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.BackColor = 15790320]
endwith
// oG2antt.ConditionalFormats.Add("%C14 = 0").BackColor = 0xbebebe
var_ConditionalFormat1 = oG2antt.ConditionalFormats.Add("%C14 = 0")
with (oG2antt)
TemplateDef = [dim var_ConditionalFormat1]
TemplateDef = var_ConditionalFormat1
Template = [var_ConditionalFormat1.BackColor = 12500670]
endwith
oG2antt.EndUpdate()
|
|
1725
|
What is the difference between %0 and %C0, when using in expressions ( format, conditional format, computed fields, and so on )

local oG2antt,var_Chart,var_Column,var_Column1,var_Column2,var_Editor,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
// oG2antt.Chart.PaneWidth(true) = 0
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(True) = 0]
endwith
oG2antt.HeaderAppearance = 4
oG2antt.HeaderHeight = 24
oG2antt.ScrollBySingleLine = true
oG2antt.DrawGridLines = -2
// oG2antt.Columns.Add("Value").Def(17) = 1
var_Column = oG2antt.Columns.Add("Value")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
var_Column1 = oG2antt.Columns.Add("FormatColumn = `%0` ~ CellValue")
var_Column1.FormatColumn = "%0"
// var_Column1.Def(16) = false
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(16) = False]
endwith
var_Column2 = oG2antt.Columns.Add("FormatColumn = `%C0`~ CellCaption")
var_Column2.FormatColumn = "%C0"
// var_Column2.Def(16) = false
with (oG2antt)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Def(16) = False]
endwith
var_Items = oG2antt.Items
var_Items.AddItem(1.1234)
// var_Items.CellValueFormat(var_Items.AddItem("<sha ;;0>This <fgcolor=FF0000>is a <s><b>HTM</fgcolor>L</b> text</s>."),0) = 1
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValueFormat(AddItem("<sha ;;0>This <fgcolor=FF0000>is a <s><b>HTM</fgcolor>L</b> text</s>."),0) = 1]
endwith
var_Editor = var_Items.CellEditor(var_Items.AddItem(3))
var_Editor.EditType = 6
var_Editor.AddItem(1,"Border")
var_Editor.AddItem(2,"Thick")
var_Editor.AddItem(4,"Shadow")
// var_Items.FormatCell(var_Items.AddItem(10000),0) = "`<b>` + currency(value)"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.FormatCell(AddItem(10000),0) = "`<b>` + currency(value)"]
endwith
oG2antt.EndUpdate()
|
|
1724
|
How can I alternate colors for each group header ( not-subroup ), with a different background color, while items of the same group showing with a different color

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AddGroupItem = class::nativeObject_AddGroupItem
endwith
*/
// Occurs after a new Group Item has been inserted to Items collection.
function nativeObject_AddGroupItem(Item)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Summary",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
var_Items.DefineSummaryBars(Item,"",-3,"")
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AddItem = class::nativeObject_AddItem
endwith
*/
// Occurs after a new Item has been inserted to Items collection.
function nativeObject_AddItem(Item)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
LayoutChanged = class::nativeObject_LayoutChanged
endwith
*/
// Occurs when column's position or column's size is changed.
function nativeObject_LayoutChanged()
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Refresh()
return
local oG2antt,rs,var_Chart,var_Column,var_Column1,var_Columns,var_Columns1,var_ConditionalFormat,var_ConditionalFormat1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Chart.FirstVisibleDate = "09/01/1994"
// oG2antt.Chart.PaneWidth(false) = 312
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 312]
endwith
oG2antt.BackColorSortBar = oG2antt.BackColor
oG2antt.ColumnAutoResize = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
oG2antt.DataSource = rs
oG2antt.Items.AllowCellValueToItemBar = true
// oG2antt.Columns.Item(2).Def(18) = 1
var_Columns = oG2antt.Columns.Item(2)
with (oG2antt)
TemplateDef = [dim var_Columns]
TemplateDef = var_Columns
Template = [var_Columns.Def(18) = 1]
endwith
// oG2antt.Columns.Item(4).Def(18) = 2
var_Columns1 = oG2antt.Columns.Item(4)
with (oG2antt)
TemplateDef = [dim var_Columns1]
TemplateDef = var_Columns1
Template = [var_Columns1.Def(18) = 2]
endwith
oG2antt.SortBarVisible = true
oG2antt.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
oG2antt.AllowGroupBy = true
oG2antt.Columns.Item(1).SortOrder = 1
var_Column = oG2antt.Columns.Add("Position")
var_Column.FormatColumn = "(0:= (1 rpos '')) left ( ( 1:= ( =:0 lfind `.` ) ) != -1 ? =:1 : len(=:0))"
var_Column.Visible = false
var_Column1 = oG2antt.Columns.Add("Position")
var_Column1.FormatColumn = "(1 rpos '') contains '.'"
var_Column1.Visible = false
// oG2antt.ConditionalFormats.Add("(%C13 mod 2) != 0").BackColor = 0xf0f0f0
var_ConditionalFormat = oG2antt.ConditionalFormats.Add("(%C13 mod 2) != 0")
with (oG2antt)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.BackColor = 15790320]
endwith
// oG2antt.ConditionalFormats.Add("%C14 = 0").BackColor = 0xbebebe
var_ConditionalFormat1 = oG2antt.ConditionalFormats.Add("%C14 = 0")
with (oG2antt)
TemplateDef = [dim var_ConditionalFormat1]
TemplateDef = var_ConditionalFormat1
Template = [var_ConditionalFormat1.BackColor = 12500670]
endwith
oG2antt.EndUpdate()
|
|
1723
|
How can I highlight each group header, with a different background color (method 2)

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AddGroupItem = class::nativeObject_AddGroupItem
endwith
*/
// Occurs after a new Group Item has been inserted to Items collection.
function nativeObject_AddGroupItem(Item)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
// var_Items.ItemBackColor(Item) = 0xbebebe
with (oG2antt)
TemplateDef = [dim var_Items,Item]
TemplateDef = var_Items
TemplateDef = Item
Template = [var_Items.ItemBackColor(Item) = 12500670]
endwith
var_Items.AddBar(Item,"Summary",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
var_Items.DefineSummaryBars(Item,"",-3,"")
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AddItem = class::nativeObject_AddItem
endwith
*/
// Occurs after a new Item has been inserted to Items collection.
function nativeObject_AddItem(Item)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
LayoutChanged = class::nativeObject_LayoutChanged
endwith
*/
// Occurs when column's position or column's size is changed.
function nativeObject_LayoutChanged()
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Refresh()
return
local oG2antt,rs,var_Chart,var_Columns,var_Columns1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Chart.FirstVisibleDate = "09/01/1994"
// oG2antt.Chart.PaneWidth(false) = 312
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 312]
endwith
oG2antt.BackColorSortBar = oG2antt.BackColor
oG2antt.ColumnAutoResize = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
oG2antt.DataSource = rs
oG2antt.Items.AllowCellValueToItemBar = true
// oG2antt.Columns.Item(2).Def(18) = 1
var_Columns = oG2antt.Columns.Item(2)
with (oG2antt)
TemplateDef = [dim var_Columns]
TemplateDef = var_Columns
Template = [var_Columns.Def(18) = 1]
endwith
// oG2antt.Columns.Item(4).Def(18) = 2
var_Columns1 = oG2antt.Columns.Item(4)
with (oG2antt)
TemplateDef = [dim var_Columns1]
TemplateDef = var_Columns1
Template = [var_Columns1.Def(18) = 2]
endwith
oG2antt.SortBarVisible = true
oG2antt.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
oG2antt.AllowGroupBy = true
oG2antt.Columns.Item(1).SortOrder = 1
oG2antt.EndUpdate()
|
|
1722
|
How can I highlight each group header ( not-subroup ), with a different background color (method 1)

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AddGroupItem = class::nativeObject_AddGroupItem
endwith
*/
// Occurs after a new Group Item has been inserted to Items collection.
function nativeObject_AddGroupItem(Item)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Summary",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
var_Items.DefineSummaryBars(Item,"",-3,"")
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AddItem = class::nativeObject_AddItem
endwith
*/
// Occurs after a new Item has been inserted to Items collection.
function nativeObject_AddItem(Item)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
LayoutChanged = class::nativeObject_LayoutChanged
endwith
*/
// Occurs when column's position or column's size is changed.
function nativeObject_LayoutChanged()
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Refresh()
return
local oG2antt,rs,var_Chart,var_Column,var_Column1,var_Columns,var_Columns1,var_ConditionalFormat
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Chart.FirstVisibleDate = "09/01/1994"
// oG2antt.Chart.PaneWidth(false) = 312
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 312]
endwith
oG2antt.BackColorSortBar = oG2antt.BackColor
oG2antt.ColumnAutoResize = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
oG2antt.DataSource = rs
oG2antt.Items.AllowCellValueToItemBar = true
// oG2antt.Columns.Item(2).Def(18) = 1
var_Columns = oG2antt.Columns.Item(2)
with (oG2antt)
TemplateDef = [dim var_Columns]
TemplateDef = var_Columns
Template = [var_Columns.Def(18) = 1]
endwith
// oG2antt.Columns.Item(4).Def(18) = 2
var_Columns1 = oG2antt.Columns.Item(4)
with (oG2antt)
TemplateDef = [dim var_Columns1]
TemplateDef = var_Columns1
Template = [var_Columns1.Def(18) = 2]
endwith
oG2antt.SortBarVisible = true
oG2antt.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
oG2antt.AllowGroupBy = true
oG2antt.Columns.Item(1).SortOrder = 1
var_Column = oG2antt.Columns.Add("Position")
var_Column.FormatColumn = "(0:= (1 rpos '')) left ( ( 1:= ( =:0 lfind `.` ) ) != -1 ? =:1 : len(=:0))"
var_Column.Visible = false
var_Column1 = oG2antt.Columns.Add("Position")
var_Column1.FormatColumn = "(1 rpos '') contains '.'"
var_Column1.Visible = false
// oG2antt.ConditionalFormats.Add("%C14 = 0").BackColor = 0xbebebe
var_ConditionalFormat = oG2antt.ConditionalFormats.Add("%C14 = 0")
with (oG2antt)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.BackColor = 12500670]
endwith
oG2antt.EndUpdate()
|
|
1721
|
The BackColorAlternate displays each second row with a different background color. Is it possible to apply a different background color, for each sub-tree, ConditionalFormats, Add

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
LayoutChanged = class::nativeObject_LayoutChanged
endwith
*/
// Occurs when column's position or column's size is changed.
function nativeObject_LayoutChanged()
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Refresh()
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
Sort = class::nativeObject_Sort
endwith
*/
// Fired when the control sorts a column.
function nativeObject_Sort()
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Refresh()
return
local h,oG2antt,var_Chart,var_Column,var_Column1,var_Column2,var_ConditionalFormat,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.LinesAtRoot = -1
var_Column = oG2antt.Columns.Add("P1")
// var_Column.Def(0) = true
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Column.PartialCheck = true
// oG2antt.Chart.PaneWidth(true) = 0
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(True) = 0]
endwith
var_Column1 = oG2antt.Columns.Add("P2")
// var_Column1.Def(0) = true
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(0) = True]
endwith
var_Column1.PartialCheck = true
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
var_Column2 = oG2antt.Columns.Add("Position")
var_Column2.FormatColumn = "(0:= (1 rpos '')) left ( ( 1:= ( =:0 lfind `.` ) ) != -1 ? =:1 : len(=:0))"
var_Column2.Visible = false
// oG2antt.ConditionalFormats.Add("(%C2 mod 2) != 0").BackColor = 0xf0f0f0
var_ConditionalFormat = oG2antt.ConditionalFormats.Add("(%C2 mod 2) != 0")
with (oG2antt)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.BackColor = 15790320]
endwith
oG2antt.EndUpdate()
|
|
1720
|
The BackColorAlternate displays each second row with a different background color. Is it possible to apply a different background color, for 2nd, 3rd, 4th, row, and so on

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AddItem = class::nativeObject_AddItem
endwith
*/
// Occurs after a new Item has been inserted to Items collection.
function nativeObject_AddItem(Item)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
LayoutChanged = class::nativeObject_LayoutChanged
endwith
*/
// Occurs when column's position or column's size is changed.
function nativeObject_LayoutChanged()
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Refresh()
return
local oG2antt,rs,var_Chart,var_Column,var_Columns,var_Columns1,var_ConditionalFormat,var_ConditionalFormat1,var_ConditionalFormat2,var_ConditionalFormat3
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Chart.FirstVisibleDate = "09/01/1994"
// oG2antt.Chart.PaneWidth(false) = 312
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 312]
endwith
oG2antt.ColumnAutoResize = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
oG2antt.DataSource = rs
oG2antt.Items.AllowCellValueToItemBar = true
// oG2antt.Columns.Item(2).Def(18) = 1
var_Columns = oG2antt.Columns.Item(2)
with (oG2antt)
TemplateDef = [dim var_Columns]
TemplateDef = var_Columns
Template = [var_Columns.Def(18) = 1]
endwith
// oG2antt.Columns.Item(4).Def(18) = 2
var_Columns1 = oG2antt.Columns.Item(4)
with (oG2antt)
TemplateDef = [dim var_Columns1]
TemplateDef = var_Columns1
Template = [var_Columns1.Def(18) = 2]
endwith
oG2antt.Columns.Item(1).SortOrder = 1
var_Column = oG2antt.Columns.Add("Position")
var_Column.FormatColumn = "1 apos ''"
var_Column.Visible = false
// oG2antt.ConditionalFormats.Add("(%C13 mod 5) = 1").BackColor = 0x808080
var_ConditionalFormat = oG2antt.ConditionalFormats.Add("(%C13 mod 5) = 1")
with (oG2antt)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.BackColor = 8421504]
endwith
// oG2antt.ConditionalFormats.Add("(%C13 mod 5) = 2").BackColor = 0xa4a4a4
var_ConditionalFormat1 = oG2antt.ConditionalFormats.Add("(%C13 mod 5) = 2")
with (oG2antt)
TemplateDef = [dim var_ConditionalFormat1]
TemplateDef = var_ConditionalFormat1
Template = [var_ConditionalFormat1.BackColor = 10790052]
endwith
// oG2antt.ConditionalFormats.Add("(%C13 mod 5) = 3").BackColor = 0xbebebe
var_ConditionalFormat2 = oG2antt.ConditionalFormats.Add("(%C13 mod 5) = 3")
with (oG2antt)
TemplateDef = [dim var_ConditionalFormat2]
TemplateDef = var_ConditionalFormat2
Template = [var_ConditionalFormat2.BackColor = 12500670]
endwith
// oG2antt.ConditionalFormats.Add("(%C13 mod 5) = 4").BackColor = 0xf0f0f0
var_ConditionalFormat3 = oG2antt.ConditionalFormats.Add("(%C13 mod 5) = 4")
with (oG2antt)
TemplateDef = [dim var_ConditionalFormat3]
TemplateDef = var_ConditionalFormat3
Template = [var_ConditionalFormat3.BackColor = 15790320]
endwith
oG2antt.EndUpdate()
|
|
1719
|
The BackColorAlternate displays each second row with a different background color. The question I have it is possible to apply a different background color for 3rd, 4th, row, and so on

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AddItem = class::nativeObject_AddItem
endwith
*/
// Occurs after a new Item has been inserted to Items collection.
function nativeObject_AddItem(Item)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
LayoutChanged = class::nativeObject_LayoutChanged
endwith
*/
// Occurs when column's position or column's size is changed.
function nativeObject_LayoutChanged()
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Refresh()
return
local oG2antt,rs,var_Chart,var_Column,var_Columns,var_Columns1,var_ConditionalFormat
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Chart.FirstVisibleDate = "09/01/1994"
// oG2antt.Chart.PaneWidth(false) = 312
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 312]
endwith
oG2antt.ColumnAutoResize = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
oG2antt.DataSource = rs
oG2antt.Items.AllowCellValueToItemBar = true
// oG2antt.Columns.Item(2).Def(18) = 1
var_Columns = oG2antt.Columns.Item(2)
with (oG2antt)
TemplateDef = [dim var_Columns]
TemplateDef = var_Columns
Template = [var_Columns.Def(18) = 1]
endwith
// oG2antt.Columns.Item(4).Def(18) = 2
var_Columns1 = oG2antt.Columns.Item(4)
with (oG2antt)
TemplateDef = [dim var_Columns1]
TemplateDef = var_Columns1
Template = [var_Columns1.Def(18) = 2]
endwith
oG2antt.Columns.Item(1).SortOrder = 1
var_Column = oG2antt.Columns.Add("Position")
var_Column.FormatColumn = "1 apos ''"
var_Column.Visible = false
// oG2antt.ConditionalFormats.Add("(%C13 mod 4) = 0").BackColor = 0xf0f0f0
var_ConditionalFormat = oG2antt.ConditionalFormats.Add("(%C13 mod 4) = 0")
with (oG2antt)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.BackColor = 15790320]
endwith
oG2antt.EndUpdate()
|
|
1718
|
The BackColorAlternate looks fine for flat tables, but how about using it when displaying a hierarchy/tree, like grouping rows. The sample alternate colors for each group found

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AddGroupItem = class::nativeObject_AddGroupItem
endwith
*/
// Occurs after a new Group Item has been inserted to Items collection.
function nativeObject_AddGroupItem(Item)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Summary",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
var_Items.DefineSummaryBars(Item,"",-3,"")
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AddItem = class::nativeObject_AddItem
endwith
*/
// Occurs after a new Item has been inserted to Items collection.
function nativeObject_AddItem(Item)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
LayoutChanged = class::nativeObject_LayoutChanged
endwith
*/
// Occurs when column's position or column's size is changed.
function nativeObject_LayoutChanged()
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Refresh()
return
local oG2antt,rs,var_Chart,var_Column,var_Columns,var_Columns1,var_ConditionalFormat
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Chart.FirstVisibleDate = "09/01/1994"
// oG2antt.Chart.PaneWidth(false) = 312
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 312]
endwith
oG2antt.BackColorSortBar = oG2antt.BackColor
oG2antt.ColumnAutoResize = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
oG2antt.DataSource = rs
oG2antt.Items.AllowCellValueToItemBar = true
// oG2antt.Columns.Item(2).Def(18) = 1
var_Columns = oG2antt.Columns.Item(2)
with (oG2antt)
TemplateDef = [dim var_Columns]
TemplateDef = var_Columns
Template = [var_Columns.Def(18) = 1]
endwith
// oG2antt.Columns.Item(4).Def(18) = 2
var_Columns1 = oG2antt.Columns.Item(4)
with (oG2antt)
TemplateDef = [dim var_Columns1]
TemplateDef = var_Columns1
Template = [var_Columns1.Def(18) = 2]
endwith
oG2antt.SortBarVisible = true
oG2antt.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
oG2antt.AllowGroupBy = true
oG2antt.Columns.Item(1).SortOrder = 1
var_Column = oG2antt.Columns.Add("Position")
var_Column.FormatColumn = "(0:= (1 rpos '')) left ( ( 1:= ( =:0 lfind `.` ) ) != -1 ? =:1 : len(=:0))"
var_Column.Visible = false
// oG2antt.ConditionalFormats.Add("(%C13 mod 2) != 0").BackColor = 0xf0f0f0
var_ConditionalFormat = oG2antt.ConditionalFormats.Add("(%C13 mod 2) != 0")
with (oG2antt)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.BackColor = 15790320]
endwith
oG2antt.EndUpdate()
|
|
1717
|
How do I show the chart's labels in 24-hour clock format

local oG2antt,var_Chart,var_Level,var_Level1,var_Level2
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 0
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 0]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.LevelCount = 3
var_Level = var_Chart.Level(0)
var_Level.Label = "<%mmm%> <%d%>, <%yyyy%>"
var_Level.Alignment = 17 /*exHOutside | CenterAlignment*/
var_Level.Unit = 4096
var_Level1 = var_Chart.Level(1)
var_Level1.Label = "<b><%h%>:00</b>"
var_Level1.Alignment = 1
var_Level1.Unit = 65536
var_Level1.DrawTickLines = true
var_Level1.DrawGridLines = true
var_Level2 = var_Chart.Level(2)
var_Level2.Label = "<%nn%>"
var_Level2.Unit = 1048576
var_Level2.Count = 15
var_Chart.ScrollTo("01/01/2001 08:30:00",0)
|
|
1716
|
How do I show the chart's labels in 12-hour clock format

local oG2antt,var_Chart,var_Level,var_Level1,var_Level2
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 0
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 0]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.LevelCount = 3
var_Level = var_Chart.Level(0)
var_Level.Label = "<%mmm%> <%d%>, <%yyyy%>"
var_Level.Alignment = 17 /*exHOutside | CenterAlignment*/
var_Level.Unit = 4096
var_Level1 = var_Chart.Level(1)
var_Level1.Label = "<b><%h%>:00</b> <%AM/PM%>"
var_Level1.Alignment = 1
var_Level1.Unit = 65536
var_Level1.DrawTickLines = true
var_Level1.DrawGridLines = true
var_Level2 = var_Chart.Level(2)
var_Level2.Label = "<%nn%>"
var_Level2.Unit = 1048576
var_Level2.Count = 15
var_Chart.ScrollTo("01/01/2001 08:30:00",0)
|
|
1715
|
I would like to avoid manual typing in the date-cell because user often type wrong things (no decimal points and so on) and so the todays-date is generated for the cell. What can be done

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
KeyPress = class::nativeObject_KeyPress
endwith
*/
// Occurs when the user presses and releases an ANSI key.
function nativeObject_KeyPress(KeyAscii)
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "if .Editying != 0 then"
? Str(oG2antt.Editing)
KeyAscii = 0
return
local oG2antt,var_Chart,var_Column,var_Column1,var_Columns,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Columns = oG2antt.Columns
var_Columns.Add("Tasks")
var_Column = var_Columns.Add("Start")
// var_Column.Def(18) = 1
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(18) = 1]
endwith
var_Column.Editor.EditType = 7
var_Column1 = var_Columns.Add("End")
// var_Column1.Def(18) = 2
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(18) = 2]
endwith
var_Column1.Editor.EditType = 7
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "09/20/2006"
var_Chart.AllowLinkBars = true
var_Chart.AllowCreateBar = 0
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 196
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 196]
endwith
var_Items = oG2antt.Items
var_Items.AllowCellValueToItemBar = true
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","09/21/2006","09/24/2006")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","09/22/2006","09/25/2006")
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","09/23/2006","09/26/2006")
oG2antt.EndUpdate()
|
|
1714
|
When a Day, Week etc is clicked how can we make it centre/zoom the chart to cover all the bars

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
OverviewZoom = class::nativeObject_OverviewZoom
endwith
*/
// Occurs once the user selects a new time scale unit in the overview zoom area.
function nativeObject_OverviewZoom()
local var_Chart
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Chart = oG2antt.Chart
var_Chart.ScrollTo("01/01/2001",1)
? "Start"
? Str(var_Chart.StartPrintDate)
? "End"
? Str(var_Chart.EndPrintDate)
return
local oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Chart.LevelCount = 2
var_Chart.OverviewVisible = 2
var_Chart.AllowOverviewZoom = 1
// var_Chart.Label(16777216) = ""
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.Label(16777216) = ""]
endwith
// var_Chart.Label(1048576) = ""
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.Label(1048576) = ""]
endwith
// var_Chart.Label(65536) = ""
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.Label(65536) = ""]
endwith
var_Chart.UnitScale = 4096
var_Chart.ScrollTo("01/01/2001",1)
var_Chart.MarkTimeZone("zone","01/01/2001","01/02/2001",10516548)
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","12/15/2000","01/10/2001")
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","01/01/2001","01/05/2001")
oG2antt.EndUpdate()
|
|
1713
|
The first time we run the application, the day label headers looks different then pressing Week and then Day again on the control's overview part. How do we make to show the header in the same format

local oG2antt,var_Chart
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 128]
endwith
var_Chart.LevelCount = 2
var_Chart.OverviewVisible = 2
var_Chart.AllowOverviewZoom = 1
// var_Chart.Label(16777216) = ""
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.Label(16777216) = ""]
endwith
// var_Chart.Label(1048576) = ""
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.Label(1048576) = ""]
endwith
// var_Chart.Label(65536) = ""
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.Label(65536) = ""]
endwith
var_Chart.UnitScale = 4096
|
|
1712
|
How to sort numerically by columns

local oG2antt,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
// oG2antt.Columns.Add("Numeric").SortType = 1
var_Column = oG2antt.Columns.Add("Numeric")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.SortType = 1]
endwith
var_Items = oG2antt.Items
var_Items.AddItem(1)
var_Items.AddItem(2)
var_Items.AddItem(12)
var_Items.AddItem(22)
oG2antt.Columns.Item(0).SortOrder = 1
oG2antt.EndUpdate()
|
|
1711
|
The control does not ensure the item to fit the control's client area once the user clicks the cell's button or check box. What can be done
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
MouseDown = class::nativeObject_MouseDown
endwith
*/
// Occurs when the user presses a mouse button.
function nativeObject_MouseDown(Button, Shift, X, Y)
/* Items.EnsureVisibleItem(ItemFromPoint(-1,-1,c,hit)) */
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
return
local oG2antt,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.TreeColumnIndex = -1
oG2antt.SelForeColor = oG2antt.ForeColor
var_Column = oG2antt.Columns.Add("Buttons")
var_Column.Alignment = 1
// var_Column.Def(2) = true
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(2) = True]
endwith
var_Items = oG2antt.Items
var_Items.AddItem("Button A")
var_Items.AddItem("Button B")
var_Items.AddItem("Button C")
oG2antt.EndUpdate()
|
|
1710
|
How do I arrange the levels when the user changes the scale using the control's overview part

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
OverviewZoom = class::nativeObject_OverviewZoom
endwith
*/
// Occurs once the user selects a new time scale unit in the overview zoom area.
function nativeObject_OverviewZoom()
local var_Chart,var_Level
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? Str(oG2antt.Chart.UnitScale)
oG2antt.EnsureVisibleColumn(0)
var_Chart = oG2antt.Chart
// var_Chart.Level(0).DrawTickLines = 0
var_Level = var_Chart.Level(0)
with (oG2antt)
TemplateDef = [dim var_Level]
TemplateDef = var_Level
Template = [var_Level.DrawTickLines = 0]
endwith
var_Chart.ScrollTo("11/18/2015",1)
return
local oG2antt,var_Chart,var_Level,var_Level1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "11/18/2015"
// var_Chart.PaneWidth(false) = 0
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 0]
endwith
var_Chart.LevelCount = 2
var_Chart.DrawLevelSeparator = 2
var_Level = var_Chart.Level(0)
var_Level.Alignment = 17 /*exHOutside | CenterAlignment*/
var_Level.DrawTickLines = 2
var_Level.BackColor = oG2antt.BackColor
var_Level1 = var_Chart.Level(1)
var_Level1.DrawTickLines = 65 /*exLevelMiddleLine | exLevelDotLine*/
var_Level1.DrawTickLinesFrom(0,2)
var_Chart.OverviewVisible = 2
var_Chart.AllowOverviewZoom = 1
var_Chart.UnitWidth = 24
// var_Chart.Label(16777216) = ""
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.Label(16777216) = ""]
endwith
// var_Chart.Label(1048576) = ""
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.Label(1048576) = ""]
endwith
// var_Chart.Label(65536) = ""
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.Label(65536) = ""]
endwith
// var_Chart.Label(256) = ""
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.Label(256) = ""]
endwith
// var_Chart.Label(4096) = "<|><%d%><|><%d3%>, <%m3%> <%d%>, '<%yy%><|><%dddd%>, <%mmmm%> <%d%>, <%yyyy%><||><||>4096"
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.Label(4096) = "<|><%d%><|><%d3%>, <%m3%> <%d%>, '<%yy%><|><%dddd%>, <%mmmm%> <%d%>, <%yyyy%><||><||>4096"]
endwith
var_Chart.UnitScale = 4096
var_Chart.ScrollTo(var_Chart.FirstVisibleDate,1)
oG2antt.Columns.Add("Default")
oG2antt.EndUpdate()
|
|
1709
|
I am using AllowGroupBy, the question is it is possible to add summary bars for child item, when user do grouping

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AddGroupItem = class::nativeObject_AddGroupItem
endwith
*/
// Occurs after a new Group Item has been inserted to Items collection.
function nativeObject_AddGroupItem(Item)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Summary",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
var_Items.DefineSummaryBars(Item,"",-3,"")
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AddItem = class::nativeObject_AddItem
endwith
*/
// Occurs after a new Item has been inserted to Items collection.
function nativeObject_AddItem(Item)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
return
local oG2antt,rs
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Chart.FirstVisibleDate = "09/01/1994"
oG2antt.BackColorSortBar = oG2antt.BackColor
oG2antt.ColumnAutoResize = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
oG2antt.DataSource = rs
oG2antt.SortBarVisible = true
oG2antt.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
oG2antt.AllowGroupBy = true
oG2antt.Columns.Item(1).SortOrder = 1
oG2antt.EndUpdate()
|
|
1708
|
I noticed that when grouping on a field, its details are always expanded. Is it possible to show collapsed by default (method 3)

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AddItem = class::nativeObject_AddItem
endwith
*/
// Occurs after a new Item has been inserted to Items collection.
function nativeObject_AddItem(Item)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
return
local oG2antt,rs
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Chart.FirstVisibleDate = "09/01/1994"
oG2antt.BackColorSortBar = oG2antt.BackColor
oG2antt.ColumnAutoResize = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
oG2antt.DataSource = rs
oG2antt.SortBarVisible = true
oG2antt.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
oG2antt.AllowGroupBy = true
oG2antt.Chart.ShowCollapsedBars = true
oG2antt.EndUpdate()
oG2antt.Layout = "multiplesort=" + ["] + "C1:1" + ["] + ";collapse=" + ["] + "0-9999" + ["] + ""
|
|
1707
|
I noticed that when grouping on a field, its details are always expanded. Is it possible to show collapsed by default (method 2)

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AddItem = class::nativeObject_AddItem
endwith
*/
// Occurs after a new Item has been inserted to Items collection.
function nativeObject_AddItem(Item)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
return
local oG2antt,rs,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Chart.FirstVisibleDate = "09/01/1994"
oG2antt.BackColorSortBar = oG2antt.BackColor
oG2antt.ColumnAutoResize = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
oG2antt.DataSource = rs
oG2antt.SortBarVisible = true
oG2antt.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
oG2antt.AllowGroupBy = true
oG2antt.Columns.Item(1).SortOrder = 1
oG2antt.EndUpdate()
oG2antt.BeginUpdate()
oG2antt.EnsureVisibleColumn(0)
// oG2antt.Items.ExpandItem(0) = false
var_Items = oG2antt.Items
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandItem(0) = False]
endwith
oG2antt.EndUpdate()
|
|
1706
|
I noticed that when grouping on a field, its details are always expanded. Is it possible to show collapsed by default (method 1)

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AddGroupItem = class::nativeObject_AddGroupItem
endwith
*/
// Occurs after a new Group Item has been inserted to Items collection.
function nativeObject_AddGroupItem(Item)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
// oG2antt.Items.ExpandItem(Item) = false
var_Items = oG2antt.Items
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandItem(Item) = False]
endwith
return
/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AddItem = class::nativeObject_AddItem
endwith
*/
// Occurs after a new Item has been inserted to Items collection.
function nativeObject_AddItem(Item)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
return
local oG2antt,rs
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Chart.FirstVisibleDate = "09/01/1994"
oG2antt.BackColorSortBar = oG2antt.BackColor
oG2antt.ColumnAutoResize = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
oG2antt.DataSource = rs
oG2antt.SortBarVisible = true
oG2antt.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
oG2antt.AllowGroupBy = true
oG2antt.Columns.Item(1).SortOrder = 1
oG2antt.EndUpdate()
|
|
1705
|
Is there a possibility to expand / collapse all groups (or group by group) at runtime with a method (equivalent to pressing the + or - button in the group header)

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AddItem = class::nativeObject_AddItem
endwith
*/
// Occurs after a new Item has been inserted to Items collection.
function nativeObject_AddItem(Item)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
return
local oG2antt,rs,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Chart.FirstVisibleDate = "09/01/1994"
oG2antt.BackColorSortBar = oG2antt.BackColor
oG2antt.ColumnAutoResize = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
oG2antt.DataSource = rs
oG2antt.SortBarVisible = true
oG2antt.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
oG2antt.AllowGroupBy = true
oG2antt.Columns.Item(1).SortOrder = 1
oG2antt.EndUpdate()
oG2antt.EnsureVisibleColumn(0)
oG2antt.BeginUpdate()
var_Items = oG2antt.Items
// var_Items.ExpandItem(var_Items.RootItem(0)) = false
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandItem(RootItem(0)) = False]
endwith
// var_Items.ExpandItem(var_Items.RootItem(1)) = false
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandItem(RootItem(1)) = False]
endwith
// var_Items.ExpandItem(var_Items.RootItem(2)) = false
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandItem(RootItem(2)) = False]
endwith
oG2antt.EndUpdate()
|
|
1704
|
Is there a possibility to expand / collapse all groups (or group by group) at runtime with a method (equivalent to pressing the + or - button in the group header)

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
AddItem = class::nativeObject_AddItem
endwith
*/
// Occurs after a new Item has been inserted to Items collection.
function nativeObject_AddItem(Item)
local var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
return
local oG2antt,rs,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Chart.FirstVisibleDate = "09/01/1994"
oG2antt.BackColorSortBar = oG2antt.BackColor
oG2antt.ColumnAutoResize = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
oG2antt.DataSource = rs
oG2antt.SortBarVisible = true
oG2antt.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
oG2antt.AllowGroupBy = true
oG2antt.Columns.Item(1).SortOrder = 1
oG2antt.EndUpdate()
oG2antt.BeginUpdate()
oG2antt.EnsureVisibleColumn(0)
var_Items = oG2antt.Items
// var_Items.ExpandItem(var_Items.FirstVisibleItem) = false
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandItem(FirstVisibleItem) = False]
endwith
oG2antt.EndUpdate()
|
|
1703
|
How can I move automatically a bar once another is moved ( non-working bars )

local h,h1,h2,h3,oG2antt,var_Bar,var_Chart,var_Column,var_Column1,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = false
oG2antt.OnResizeControl = 1
oG2antt.Columns.Add("Tasks")
// oG2antt.Columns.Add("Start").Visible = false
var_Column = oG2antt.Columns.Add("Start")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
// oG2antt.Columns.Add("End").Visible = false
var_Column1 = oG2antt.Columns.Add("End")
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Visible = False]
endwith
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "09/20/2006"
// var_Chart.PaneWidth(false) = 64
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 64]
endwith
var_Bar = var_Chart.Bars.Add("Task:Split")
var_Bar.Shortcut = "TSplit"
// var_Bar.Def(20) = true
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Def(20) = True]
endwith
var_Items = oG2antt.Items
h = var_Items.AddItem("Project")
// var_Items.CellValue(h,1) = "09/22/2006"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = #9/22/2006#]
endwith
// var_Items.CellValue(h,2) = "10/03/2006"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = #10/3/2006#]
endwith
var_Items.AddBar(h,"Summary",var_Items.CellValue(h,1),var_Items.CellValue(h,2))
h1 = var_Items.InsertItem(h,null,"Task 1")
// var_Items.CellValue(h1,1) = var_Items.CellValue(h,1)
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.CellValue(h1,1) = CellValue(h,1)]
endwith
// var_Items.CellValue(h1,2) = "09/26/2006"
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.CellValue(h1,2) = #9/26/2006#]
endwith
var_Items.AddBar(h1,"TSplit",var_Items.CellValue(h1,1),var_Items.CellValue(h1,2))
h2 = var_Items.InsertItem(h,null,"Task 2")
// var_Items.CellValue(h2,1) = var_Items.CellValue(h1,2)
with (oG2antt)
TemplateDef = [dim var_Items,h2]
TemplateDef = var_Items
TemplateDef = h2
Template = [var_Items.CellValue(h2,1) = CellValue(h1,2)]
endwith
// var_Items.CellValue(h2,2) = "09/28/2006"
with (oG2antt)
TemplateDef = [dim var_Items,h2]
TemplateDef = var_Items
TemplateDef = h2
Template = [var_Items.CellValue(h2,2) = #9/28/2006#]
endwith
var_Items.AddBar(h2,"TSplit",var_Items.CellValue(h2,1),var_Items.CellValue(h2,2))
var_Items.AddLink("L1",h1,"",h2,"")
h3 = var_Items.InsertItem(h,null,"Task 3")
// var_Items.CellValue(h3,1) = var_Items.CellValue(h2,2)
with (oG2antt)
TemplateDef = [dim var_Items,h3]
TemplateDef = var_Items
TemplateDef = h3
Template = [var_Items.CellValue(h3,1) = CellValue(h2,2)]
endwith
// var_Items.CellValue(h3,2) = var_Items.CellValue(h,2)
with (oG2antt)
TemplateDef = [dim var_Items,h3]
TemplateDef = var_Items
TemplateDef = h3
Template = [var_Items.CellValue(h3,2) = CellValue(h,2)]
endwith
var_Items.AddBar(h3,"TSplit",var_Items.CellValue(h3,1),var_Items.CellValue(h3,2))
var_Items.AddLink("L2",h2,"",h3,"")
var_Items.GroupBars(h1,"",false,h2,"",true,7)
var_Items.GroupBars(h2,"",false,h3,"",true,7)
var_Items.DefineSummaryBars(h,"",h1,"")
var_Items.DefineSummaryBars(h,"",h2,"")
var_Items.DefineSummaryBars(h,"",h3,"")
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
// var_Items.ItemBold(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBold(h) = True]
endwith
oG2antt.EndUpdate()
|
|
1702
|
How can I get notified once the user expands a column

/*
with (this.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject)
LayoutChanged = class::nativeObject_LayoutChanged
endwith
*/
// Occurs when column's position or column's size is changed.
function nativeObject_LayoutChanged()
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
? "Column-Expanded"
? Str(oG2antt.Columns.Item("C0").Expanded)
return
local h,oG2antt,var_Column,var_Columns,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.ShowFocusRect = false
oG2antt.ColumnAutoResize = false
oG2antt.DrawGridLines = -1
oG2antt.BackColorLevelHeader = oG2antt.BackColor
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("C0")
var_Column.ExpandColumns = "0,1,2"
var_Column.DisplayExpandButton = true
var_Columns.Add("C1")
var_Columns.Add("C2")
var_Items = oG2antt.Items
h = var_Items.AddItem("Cell 0.0")
// var_Items.CellValue(h,1) = "Cell 0.1"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "Cell 0.1"]
endwith
// var_Items.CellValue(h,2) = "Cell 0.2"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = "Cell 0.2"]
endwith
h = var_Items.AddItem("Cell 1.0")
// var_Items.CellValue(h,1) = "Cell 1.1"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "Cell 1.1"]
endwith
// var_Items.CellValue(h,2) = "Cell 1.2"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = "Cell 1.2"]
endwith
oG2antt.EndUpdate()
|
|
1701
|
I am using expandable headers, the question is how I can display the column itself, not just the child columns

local h,oG2antt,var_Column,var_Columns,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.ColumnAutoResize = false
oG2antt.DrawGridLines = -1
oG2antt.BackColorLevelHeader = oG2antt.BackColor
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("C0")
var_Column.ExpandColumns = "0,1,2"
var_Column.DisplayExpandButton = true
var_Columns.Add("C1")
var_Columns.Add("C2")
var_Items = oG2antt.Items
h = var_Items.AddItem("Cell 0.0")
// var_Items.CellValue(h,1) = "Cell 0.1"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "Cell 0.1"]
endwith
// var_Items.CellValue(h,2) = "Cell 0.2"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = "Cell 0.2"]
endwith
h = var_Items.AddItem("Cell 1.0")
// var_Items.CellValue(h,1) = "Cell 1.1"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "Cell 1.1"]
endwith
// var_Items.CellValue(h,2) = "Cell 1.2"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = "Cell 1.2"]
endwith
oG2antt.EndUpdate()
|